随着海外亚马逊、eBay等平台的封店,越来越多用户或者公司更倾向于自建网站做外贸。那么你知道外贸怎么建立自己的网站吗?是不是需要很强的技术才可以?其实非常简单,
这是一篇全面,适合新手学习的外贸独立站建设教程,我会通过详细的图文说明教大家怎样使用现成的网站程序和插件(WordPress + WooCommerce)来轻松搭建一个属于自己的独立外贸网站。

你可以用低成本(只需要主机 + 域名费用)就可以通过Wordpress + WooCommerce的模式去建立电商外贸独立站。
你将会学习:
- 前期主机空间设置
- 使用Wordpress
- 安装Woocommerce
- 设立outgoing email server
你会一步步跟随我,搭建一个名叫“JACKLORA”的网店。
准备好了吗?我们开始吧!
外贸网站搭建基本概念
在你开始学习之前,可以先看看, 是次教学完成品如下图所示:。

你会Step by Step, 与我一起,去利用Wordpress + Woocommerce,去建立这个网站!
我们先看看一些基础知识!
什么是Wordpress?
WordPress是一个免费开源的内容管理系统,你可以不需要写代码,只需要安装插件与主题,就能建立起自己的网站。
什么是WooCommerce?
WooCommerce是Wordpress上的plugin,帮你的网站加上ecommerce的功能。包括:货品管理、购物车、网上信用卡等。
外贸网站搭建前期工作
前期工作,就是在做网页之前,你要准备的东西。
不少人觉得前期的设置工作很繁复、十分麻烦,在这个步骤已经退缩了。但只要不断尝试,你便会慢慢熟习当中的运作!
前期设置工作大致可以分为4个步骤:
- 租主机+安装Wordpress
- 购买域名
- 把域名和主机连在一起
- 加上ssl证书
我们开始吧!
前期工作就是去设置好一个可用的Wordpress。一共有4步,我们来看看你大概需要做什么的吧!
1.租主机+安装Wordpress
要运行Wordpress,你需要有一个主机。而你也需要在主机上安装Wordpress,很多主机商都有专门提供WordPress程序运行的主机,叫做WordPress主机,当然只要是虚拟主机都支持WordPress,这点可以完全放心。
2.购买域名
你需要购买域名,就像百度一样,你要输入网址baidu.com才能访问。很多主机也提供了购买域名的服务,但是我们一般建议不在主机注册商那里购买,因为主机商那里有更贵一些,你完全可以在一些第三方的主机商那里购买,后面的教程我会说明。
3.关联域名及主机 – 解析域名
成功购买域名后,下一步我们就要将域名与主机连接在一起,这一步就是我们常说的域名解析。
4.加上SSL证书
虽然我们已经成功将域名与主机连结在一起,但现在我们的网页仍是不安全的,因此最后我们要学习设置SSL证书。所谓SSL证书就是我们访问网站的时候你可以看到浏览器的网址栏有个锁的标记,现在不管是搜索引擎,还是网络安全,证书都是非常重要的,不然就会显得你的网站很low,对于商业应用来说就尤其重要。
SSL虽然一些企业级的是要钱购买的,但是一般我们使用免费的就可以了。购买主机空间一般都会提供免费的SSL证书的。
具体操作
主机的选择购买、域名设置等等我都写过详细的教程了。有两种选择,看你是做哪里客户的网站,如果你是做欧美地区用户的,则选择SiteGround最好;如果你是做国内或者东南亚地区的用户那么选择Bluehost的香港主机最好。这两家主机商都是WordPress官方推荐的主机,规模也非常的大,各方面是非常稳定的,基本电商、外贸建站大多数用户都选择他们之一。具体的购买、使用、WordPress安装等等我都写过详细的图文教程,你照着做就可以了。
SiteGround的WordPress建站参考:SiteGround建站教程。
Bluehost的WordPress建站参考:Bluehost虚拟主机建站教程。
不管你选择哪个主机空间都可以购买后迅速搭建起一个WordPress网站。这一步先搞点了,然后我们下面说怎么把他优化成文章开头gif图片展示的电商网站。
外贸网站搭建后期工作
做好前期工作后(就是你已经有一台可用的Wordpress网站),你可以真的开始做这个网店了。
后期工作可以分为8个步骤:
- 设定主题(theme)
- woocommerce plugin的设定
- 设立outgoing email server
- 建立要用的页
- 设定首页
- 建立navigation
- 整理每一页的内容
- 其他设定:title 、logo、footer、颜色
我们开始吧!
1.设定Theme主题
有人可能会问,为什么wordpress可以做出这么多不同的网站?
WordPress有很多不同的主题,有些不用付款,有些要付款。透过改变不同的主题,你的网站的外观甚至功能性都会有所改变。
不管你选择的哪种主机来安装你的WordPress,你都会有一个后台,并且你也设置了后台登录的用户名和密码,这时候先确保你能够顺利登录到后台。从前面的WordPress设置教程我们可以知道,后台地址格式是:【你的域名】+【/wp-admin】。
1、设定主题
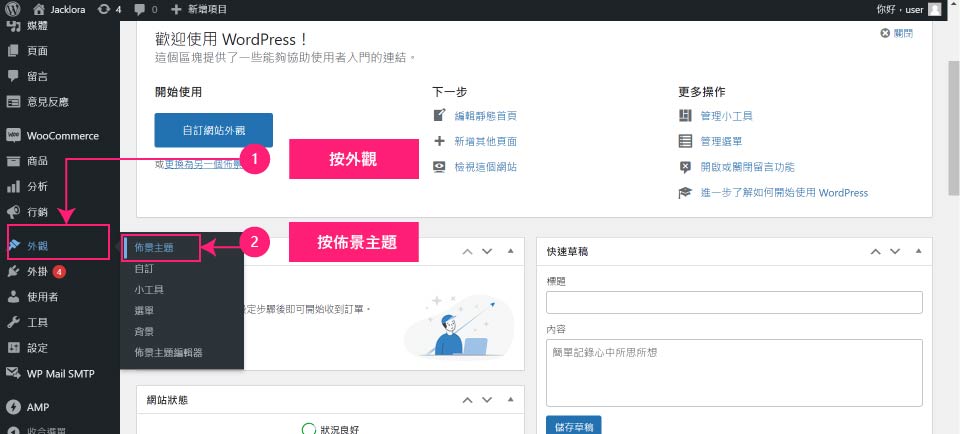
那么怎样在Wordpress上选择主题?首先,你可以点击“外观”(appearance),然后点击“布景主题”(theme)。

你便发现里面有五花八门的主题,你可以选择你所喜欢的theme呢!
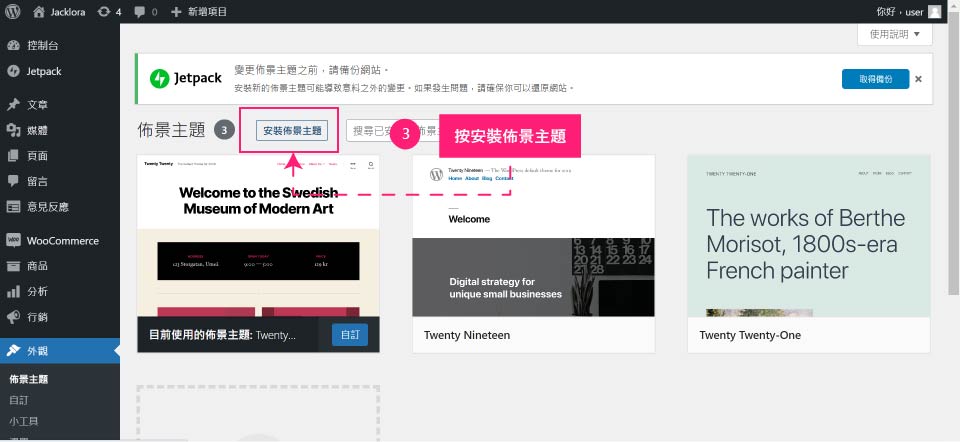
今天,我们所用的主题是twenty twenty theme。你可以按安装布景主题(click add new button)。

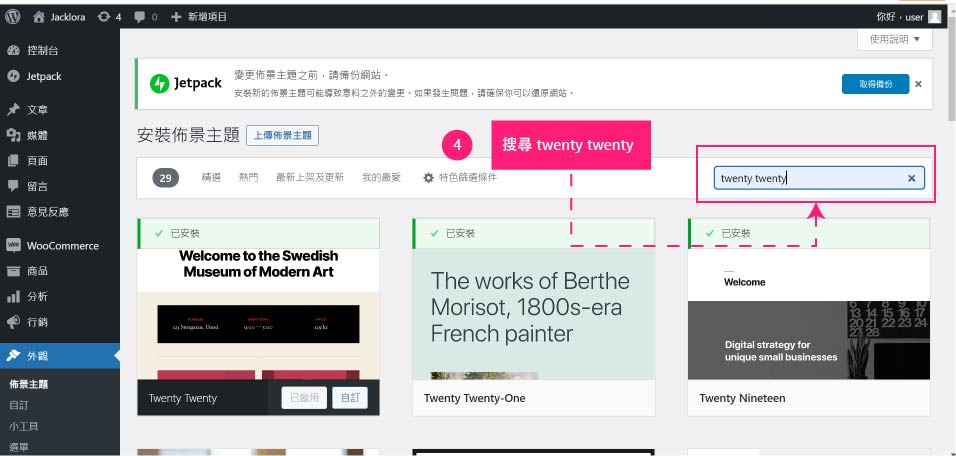
然后在搜寻栏上打twenty twenty,便能找到这个主题了!

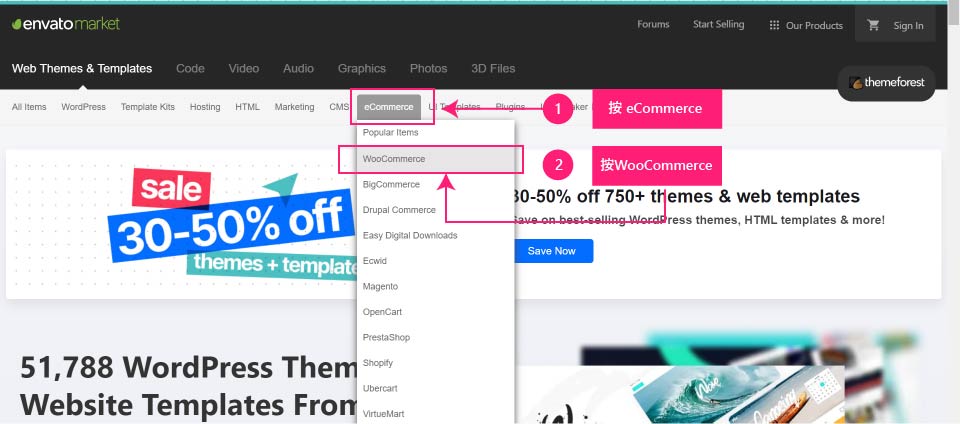
当然,这不是最好的做法,通常我们使用Themeforest(https://themeforest.net)来找一些WooCommerce主题,但这个网站的主题则要收费了。

如果你是一些资深一点的Wordpress用户,你也可以自己建立一个主题。我通常是利用html template + WordPress的方法来做主题,因为这个方法更方便、更快捷。
2、WooCommerce插件的设置
插件(Plugin)可以让Wordpress新增一些本来没有的功能。今天, 我们会用的一个叫做WooCommerce的插件让你的WordPress有电商网站(e-commerce)的功能。
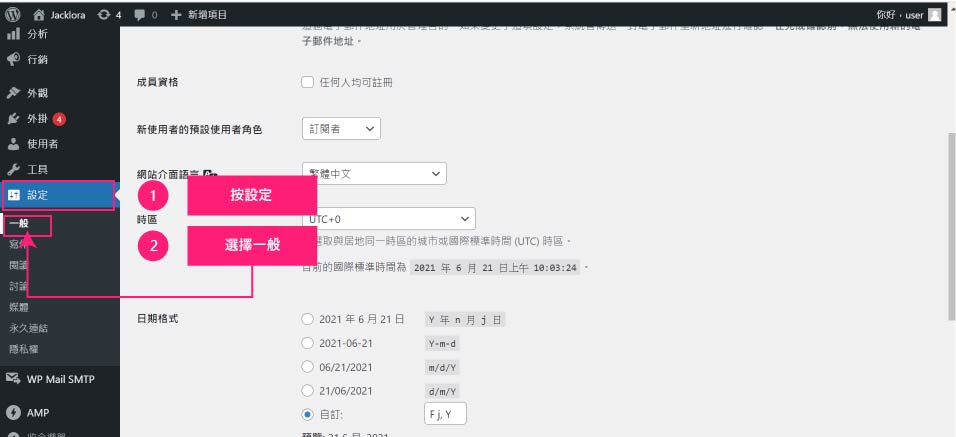
设定语言
在设定WooCommerce前,我们先要设定语言。因为如果要用中文版的WooCommerce,你的WordPress本来也要是中文版才可以。
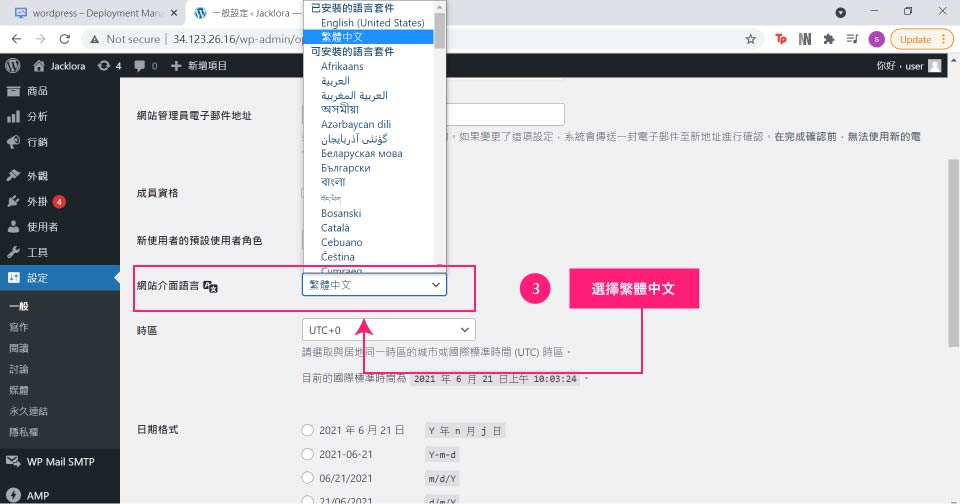
因此,你可以在设定(settings)选择一般(general),把网站介面语言(language)由英文转为繁体中文或者简体中文,一般东南亚地区的外贸都是繁体,这个看你需要,当然英文也是可以的 。

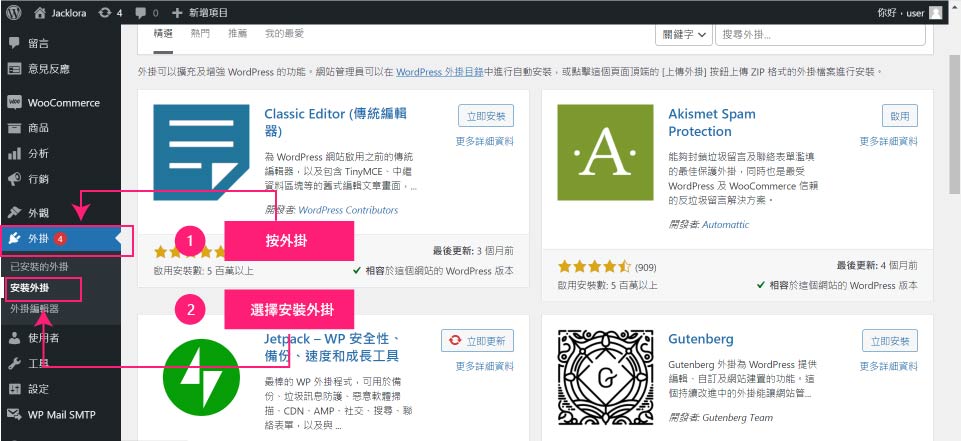
安装插件
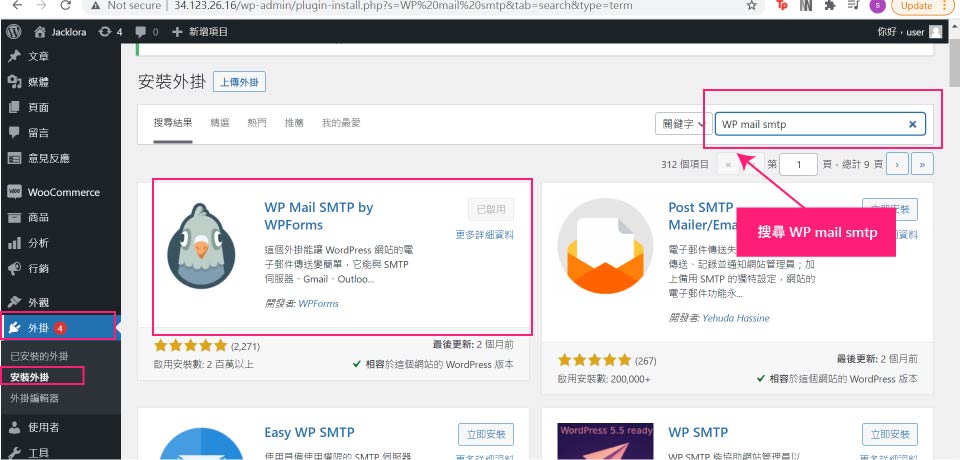
下一步我们便可以安装插件。首先,按插件,然后选择安装插件,在右边搜索 WooCommerce,然后立即安装。

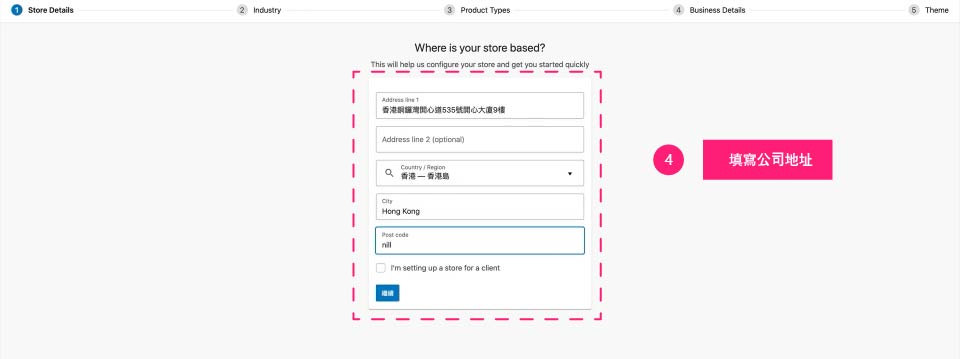
成功安装后,便要求你输入你的网店的资料:包括地址和邮政编号,那么地址你暂时随便输入一个:香港铜锣湾将军道897号将军大厦8楼。

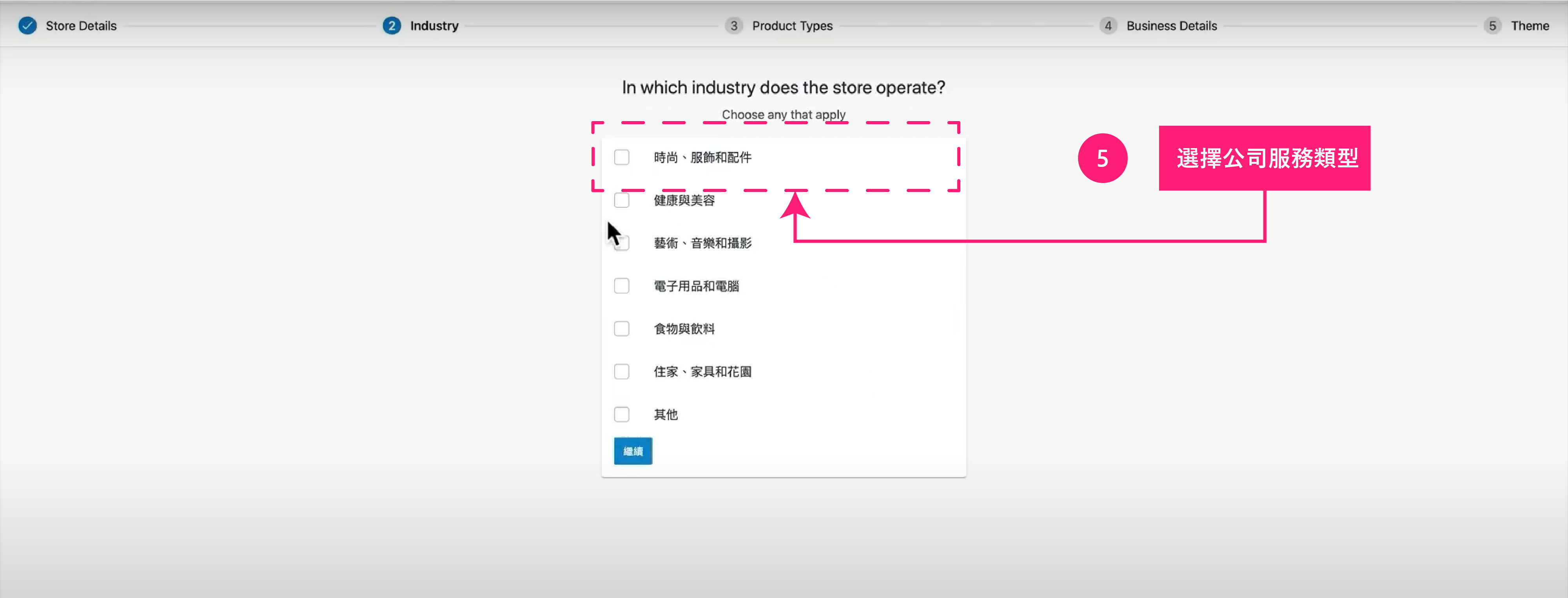
填写完毕后,点击继续。下一页,便要求你填写公司类型,那么这次我所示范的是制作一间服装店的网页,因此这里你可选择「时尚、服饰和配件」。

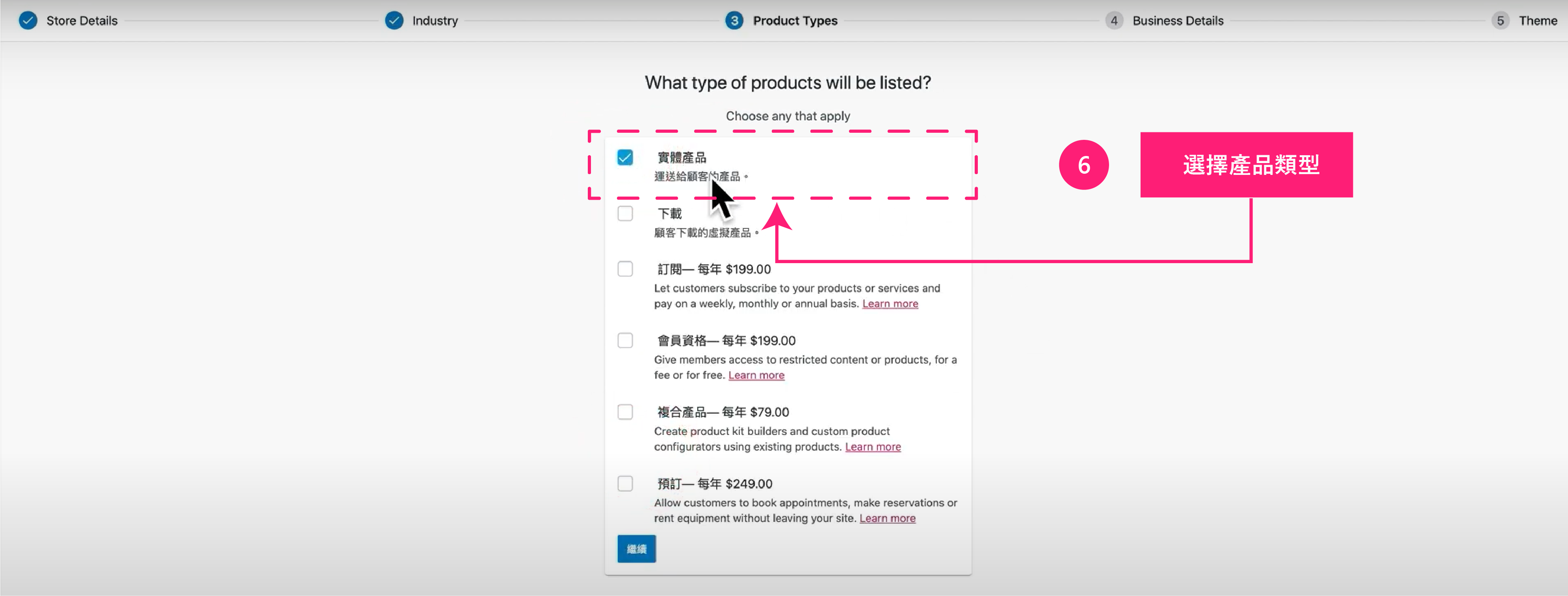
然后click继续。下一页来到选择产品类型,我们填实体产品。

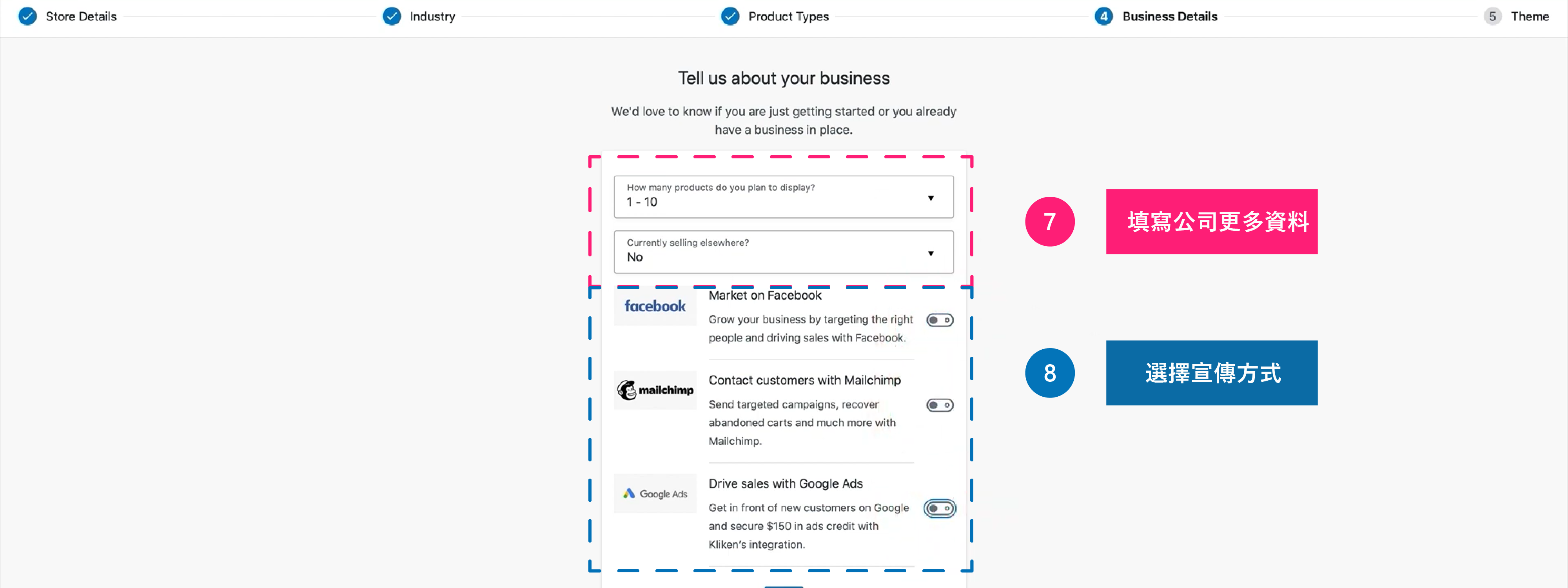
然后点击继续。下一步系统便问「你有多少产品需要展示」,你填1-10就便可以了。「是否在全球销售」,填否即可。至于宣传的方式,我们全部都无需选择。

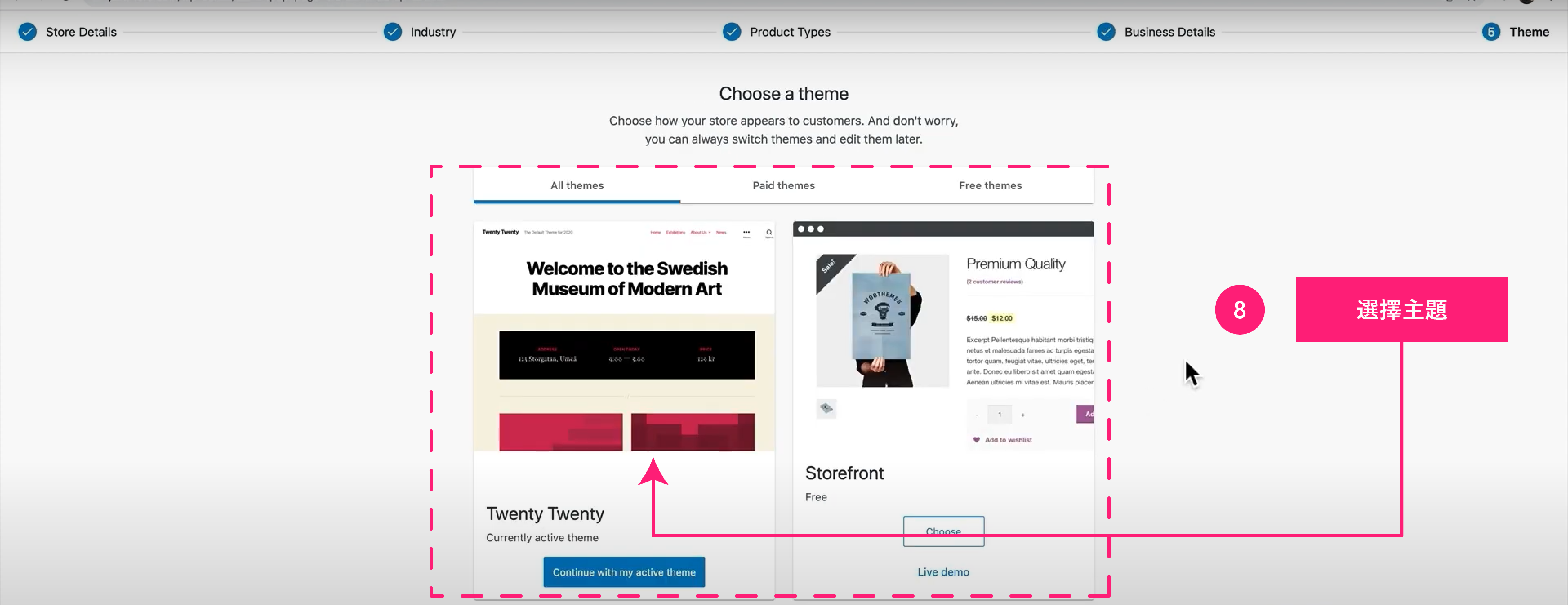
最后,你要选择自己喜欢的主题。今天我使用Twenty Twenty theme 作主题。

这样你就成功安装了woocommerce 插件!当然,以上设定在往后仍能修改,所以写错了也不用太担心!接下来,你便可以尝试新增商品。
建立商品
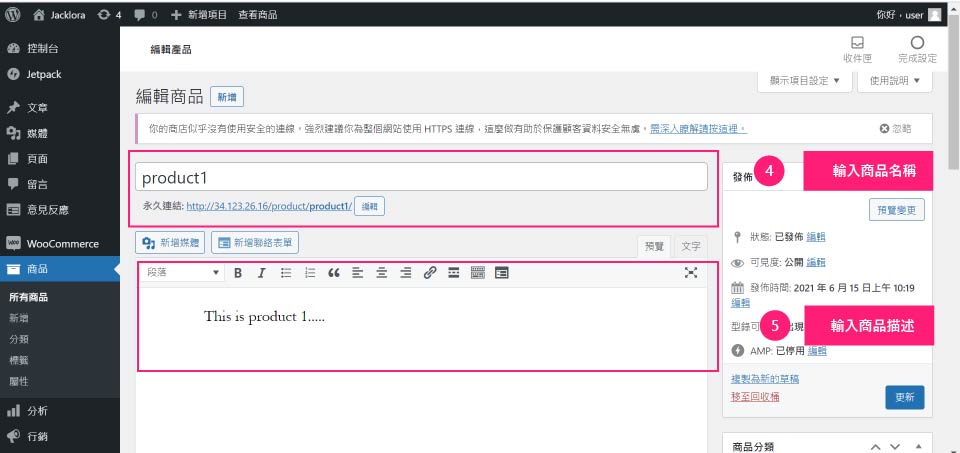
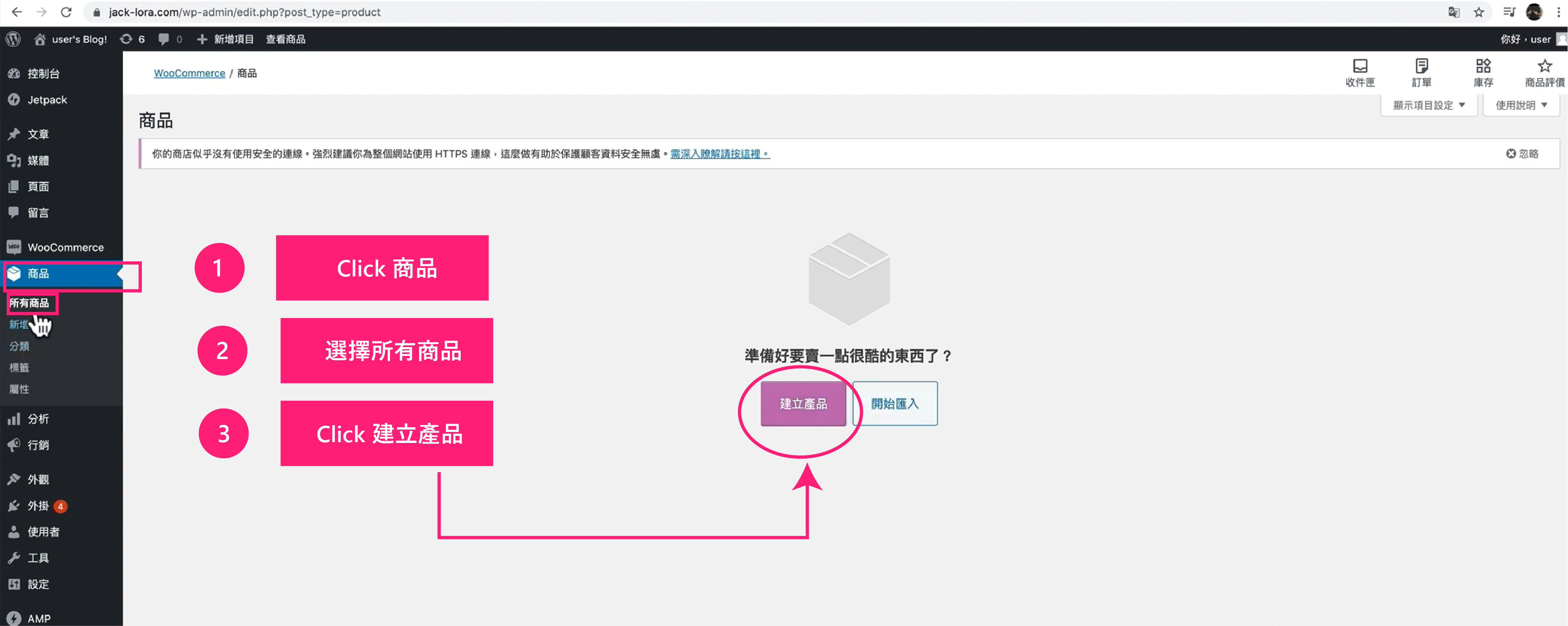
首先,点击「商品」,选择「所有商品」,然后点击「建立商品」。

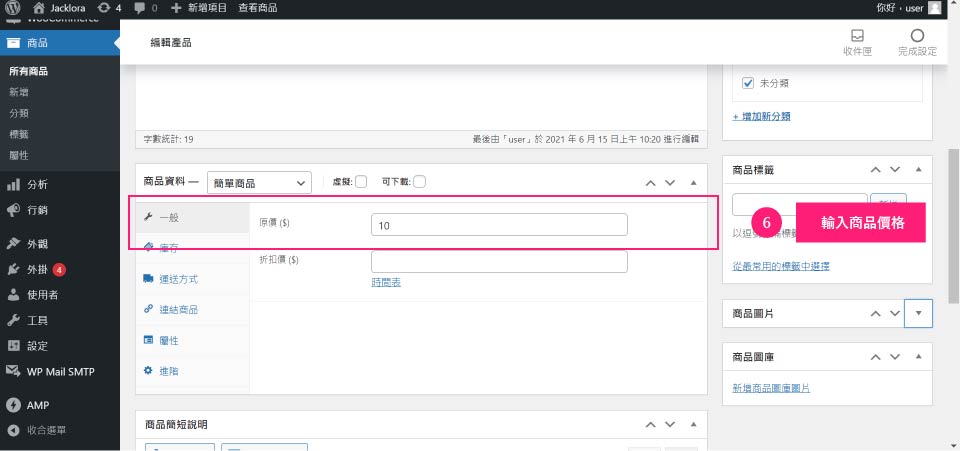
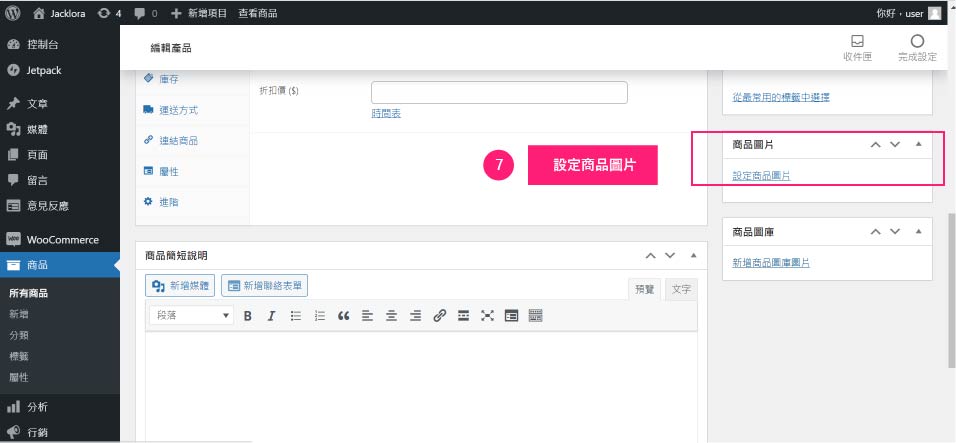
接下来,你就可以为商品想一个名称与描述,为它定价,最后设立商品图片,然后点击右上角的「发布」便完成了!

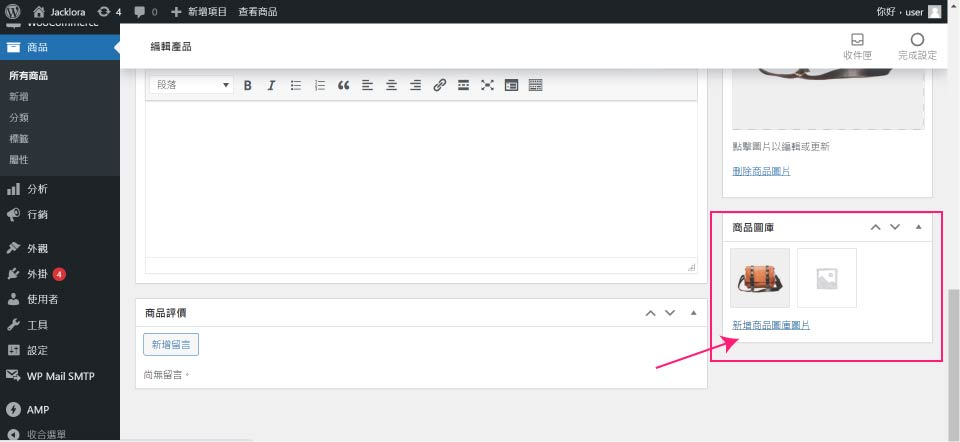
如果你希望增加多于一张相片,你可以选择「商品图库」,甚至可以透过拖拽来改变相片的次序呢!

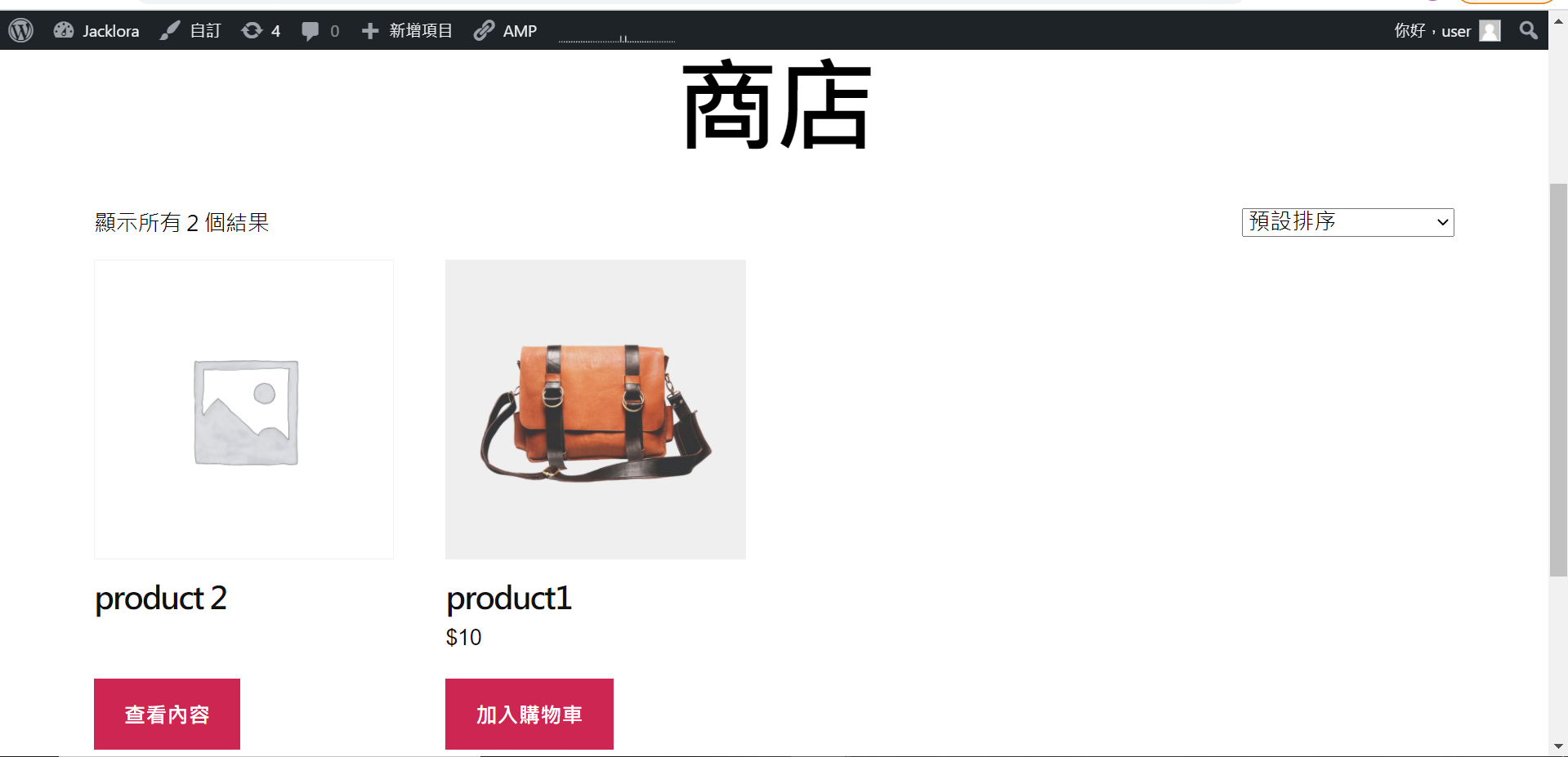
发布完成后,可以在哪里看到呢?你可以点击「页面」,然后选择「全部页面」,然后click「检视商店」这一页,你就可以看到你的产品了!

下一步我们可设定销售地区,究竟是全球运送还是只限香港购买呢?
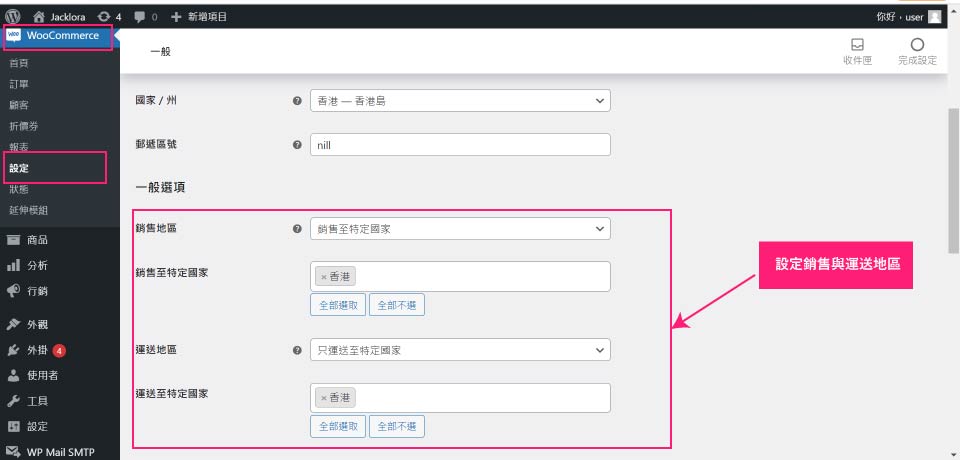
设立销售与运送地区
我们可以选择WooCommerce,然后选择「设定」,你便找到「销售与运送地区」的设定。

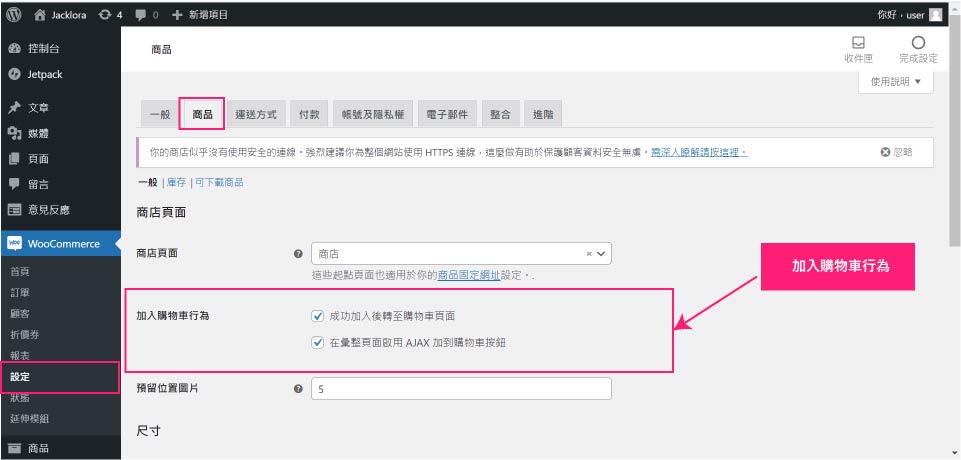
加入购物车
由于我们这一个主题不是专门为WooCommerce设置的,按了购物车之后,不会自动弹出购物车的画面。因此我们要勾选「成功加入后转至购物车页面」,然后保存。

这样一来,当我们将商品加入购物车后,画面便会自动转去结账页面。
设定付款方式(银行/paypal)
下一步我们可以设定付款的模式。最常见的付款方法有两种,一种是paypal,另一种方式是银行。
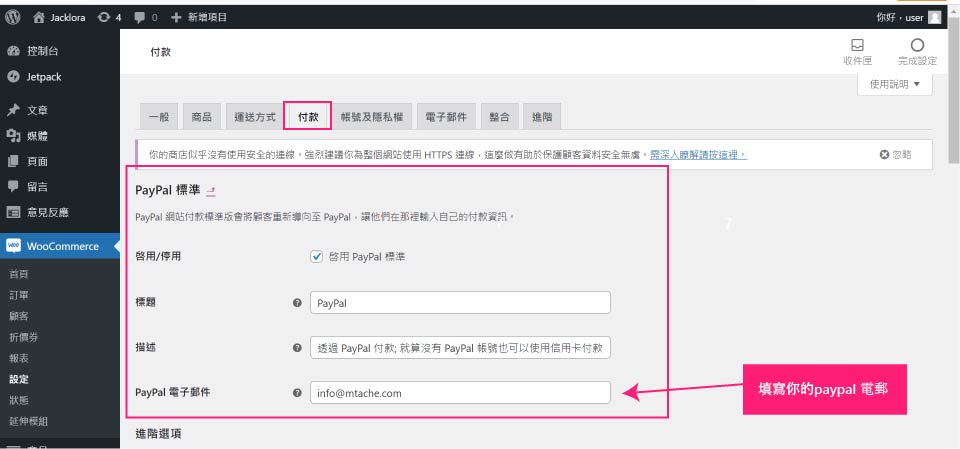
Paypal:选择付款,点击启动paypal。然后输入paypal的电子邮件。如果没有paypal账号的话,就要先申请paypal账号,如果你是真的要做外贸电子商务肯定是离不开PayPal支付的。

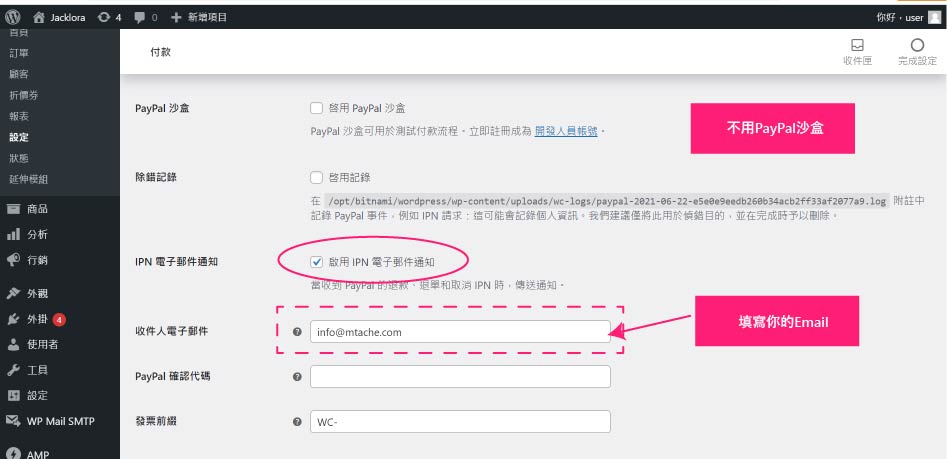
沙盒是sandbox,是用来测试该账号能否付款,由于我以前用sandbox可能可以付款,但live的时候却收不到款项。因此,我建议大家不要使用paypal沙盒做测试,大家还是直接用live来试吧!
然后,点击「启用电子邮件通知」,并输入自己的电子邮件。

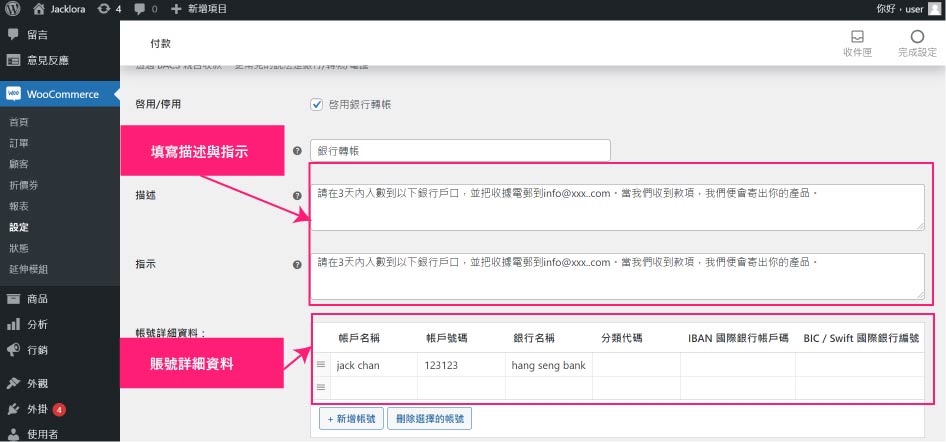
银行转账:选择「付款」,点击「启动银行转账」,输入标题及描述,最后输入账号详细资料(如:账号名称、账户号码和银行名称等)

下一步,我们便可以设立outgoing email server了。
3、设立outgoing email server
正常情况下,顾客购买了一些商品后,会收到email确认付款成功。因此,我们要建立outgoing email server。怎样设定呢?
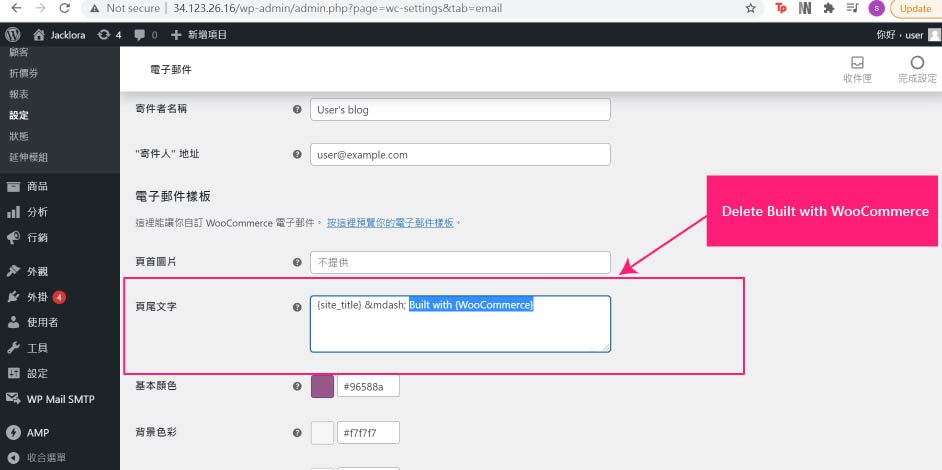
删除 Built With WooCommerce
首先,我们选择电子邮件,找到页尾文字。为了避免让其他人知道我们是用WooCommerce,我们删除built with woocommerce。然后click储存修改。

防止email 传送至垃圾邮箱
为了避免Email进入spam box,我们利用第三方的邮件服务器来发送邮件,顾客便能收到邮件。那第三方的邮件服务器是如何建立的呢?
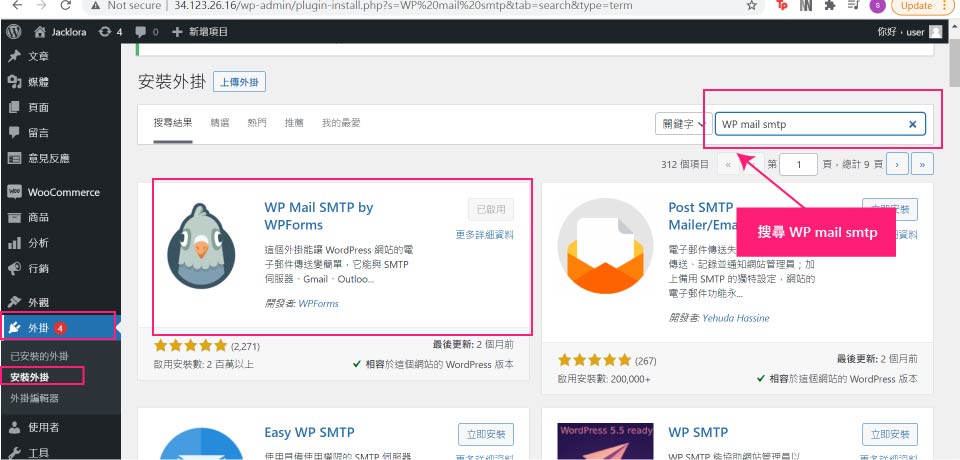
首先,我们需要安装插件,我们点击「插件」,选择「安装插件」,下载 WP Mail SMTP by WPForms。

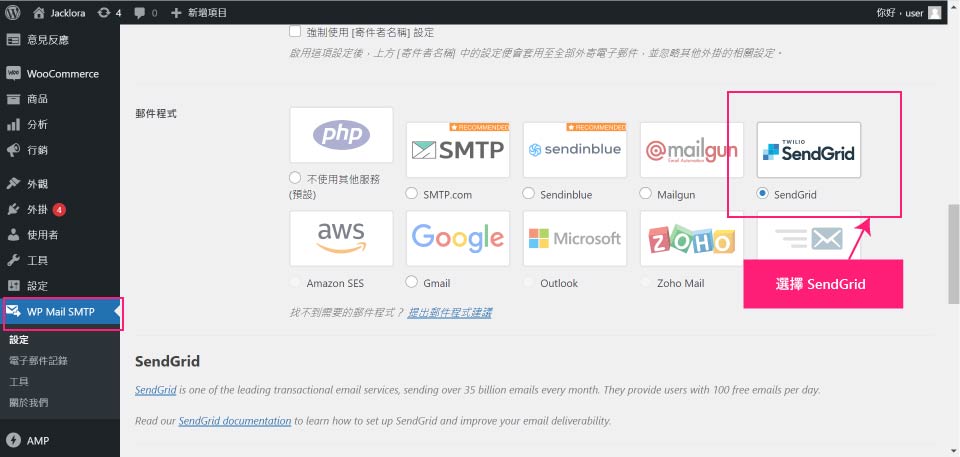
下载了WP Mail SMTP后,我们找到WP Mail SMTP一栏,然后点击 「设定」。
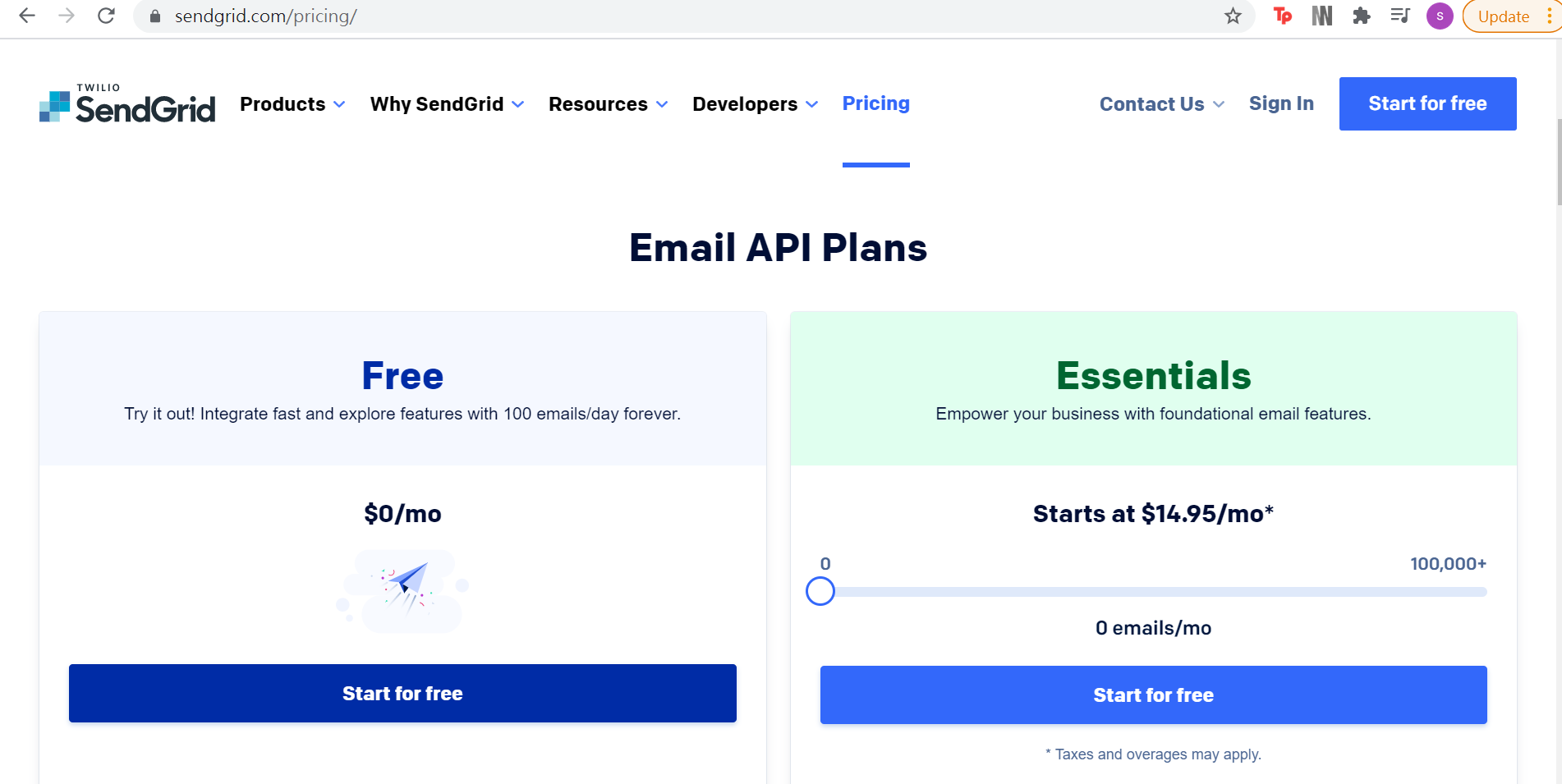
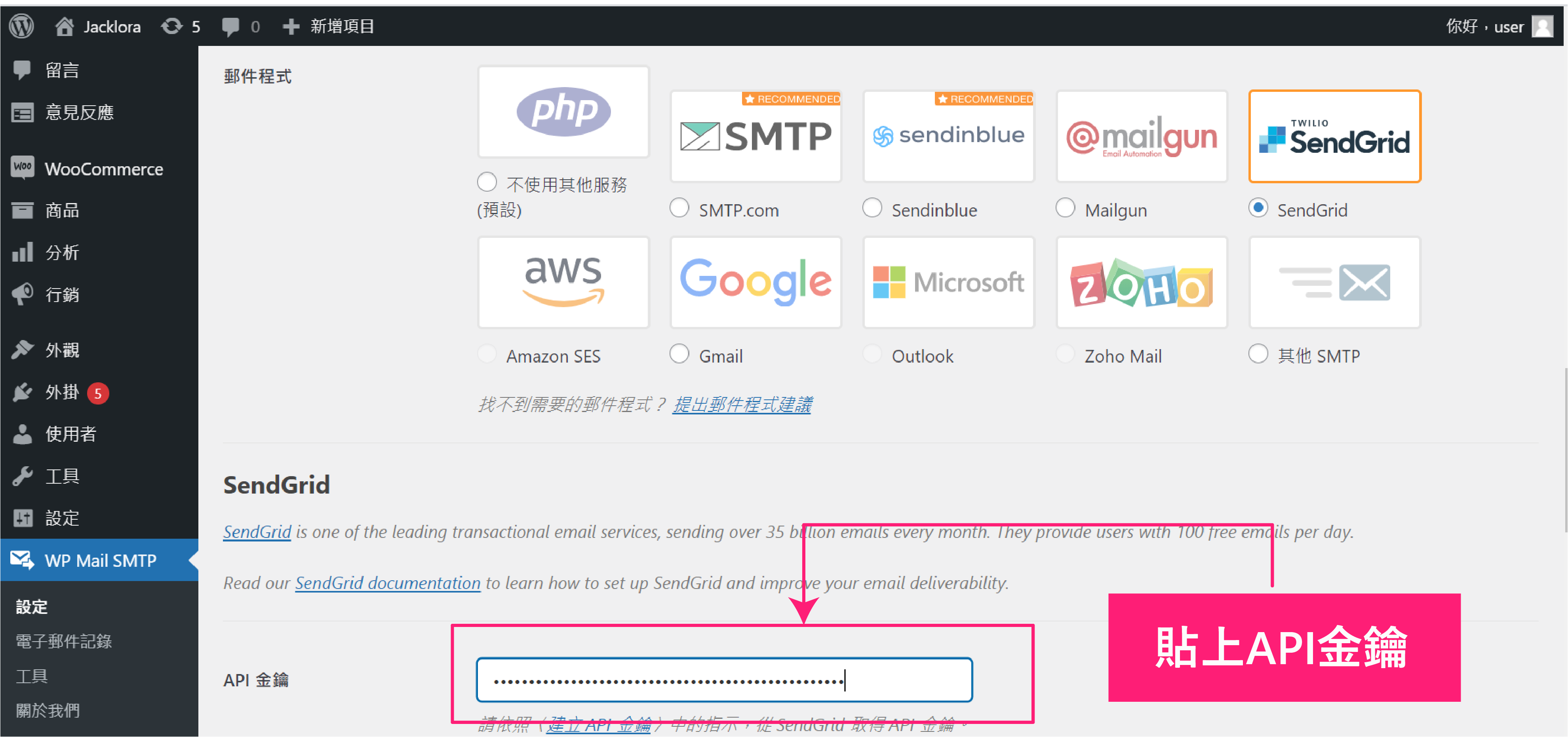
在邮件程式一栏,有很多的低三方邮件服务器。我们今天使用SendGrid作邮件服务器,因为它有免费套餐让人使用!

在注册后30天内可以免费传送4万封email,一旦过了一个月限期,每天只可以免费发送100封email。如果是简单的e-commerce,其实已经很够用了!

第一步,我们先到https://signup.sendgrid.com注册SendGrid 账号。
第二步,我们需要验证域名。其实不验证域名也能使用,但是如果不验证的话邮件中包含链接那么邮件就无法发送~
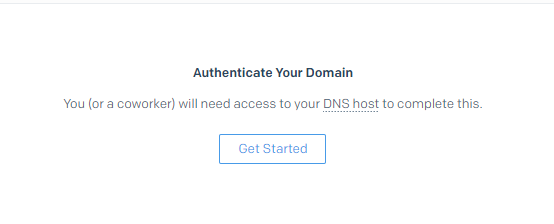
1)打开 【Settings】 -【Sender Authentication】。
选择 Authenticate Your Domain,点击【Get Started】。

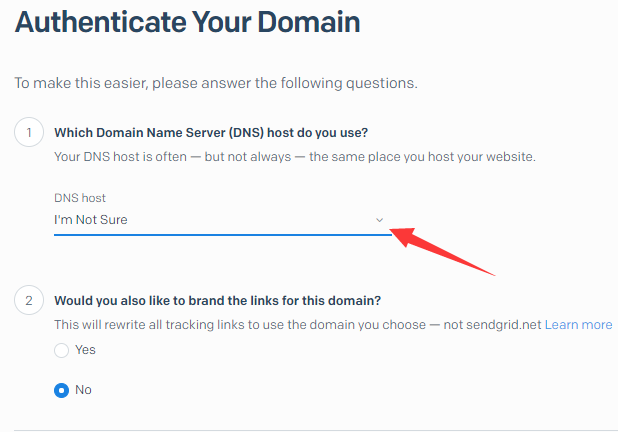
2)选择DNS商,如果不太确定就选 I’m Not Sure~

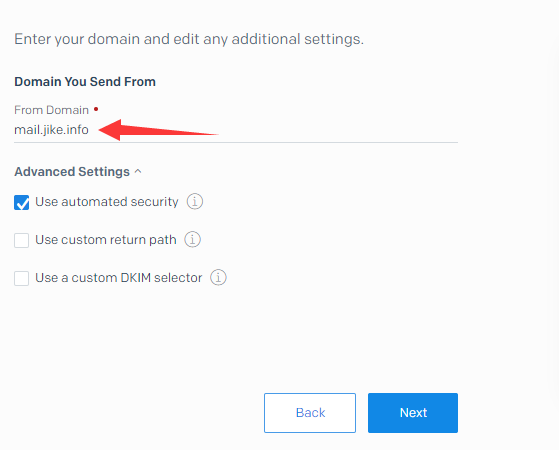
3)From Domain,输入我们要发邮件的域名地址(就是的的网站域名),然后【Next】
高级选项推荐选第一个即可!

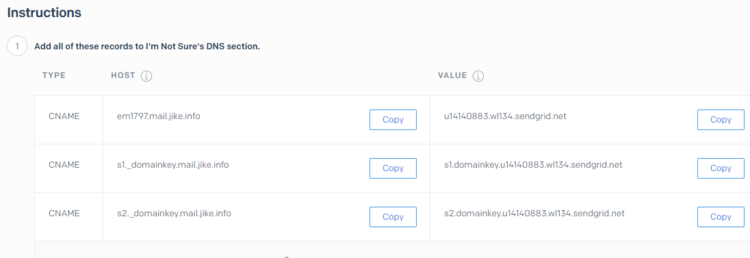
4)界面会生成3个需要解析的CNAME验证,把每个解析都添加一下。这里添加是指要到自己的域名管理的地方那里去添加,具体看你的域名是在哪里管理的。这里可能有些朋友有不明白的地方,可以留言,我会尽快回复。

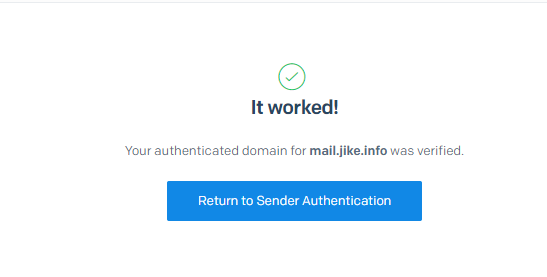
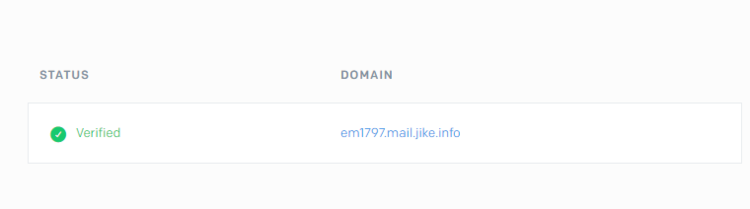
5)CNAME解析都添加后,点击【Verify】就哦了~。注意要解析生效后点击Verify才会通过。
PS:CNAME解析生效可能需要一段儿时间,这个具体要看域名注册服务商~

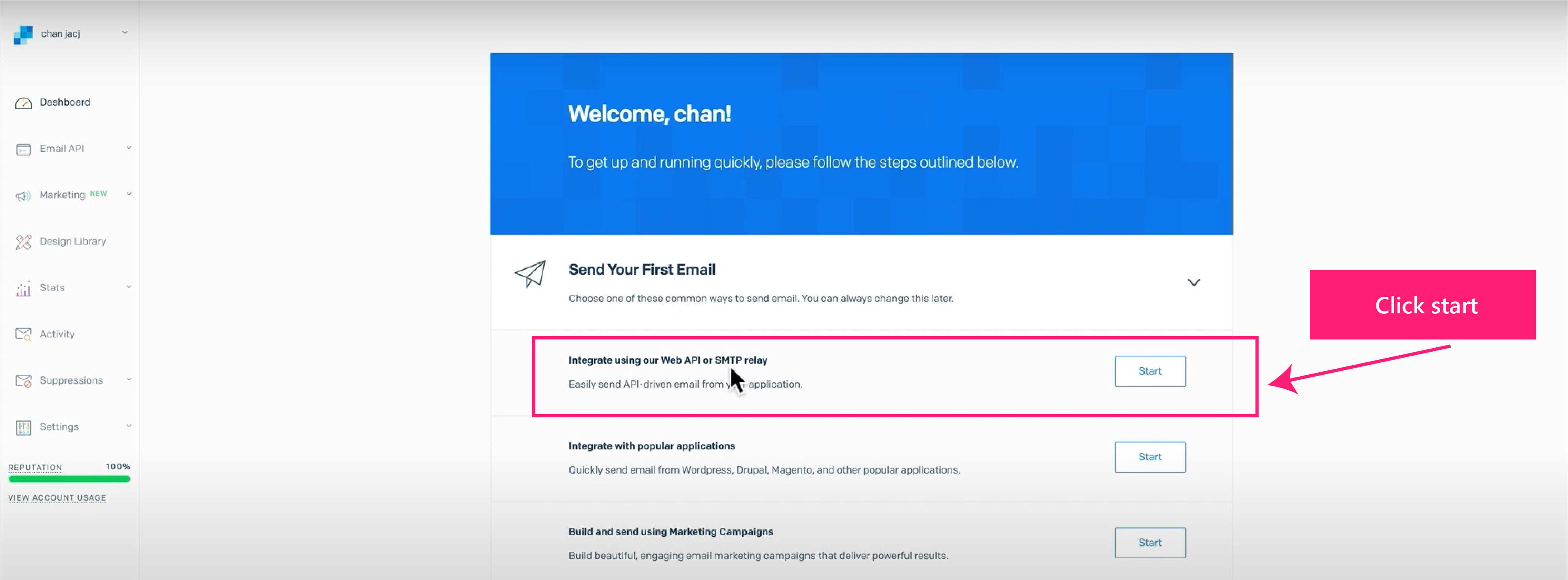
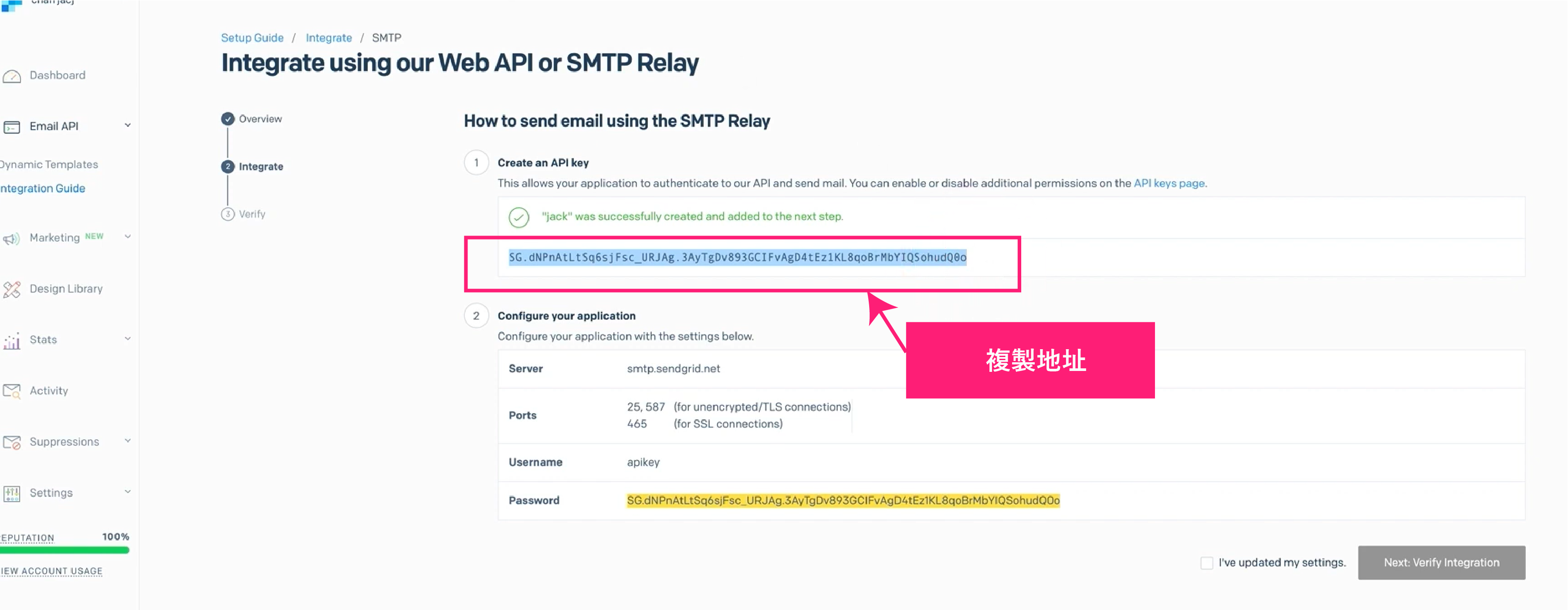
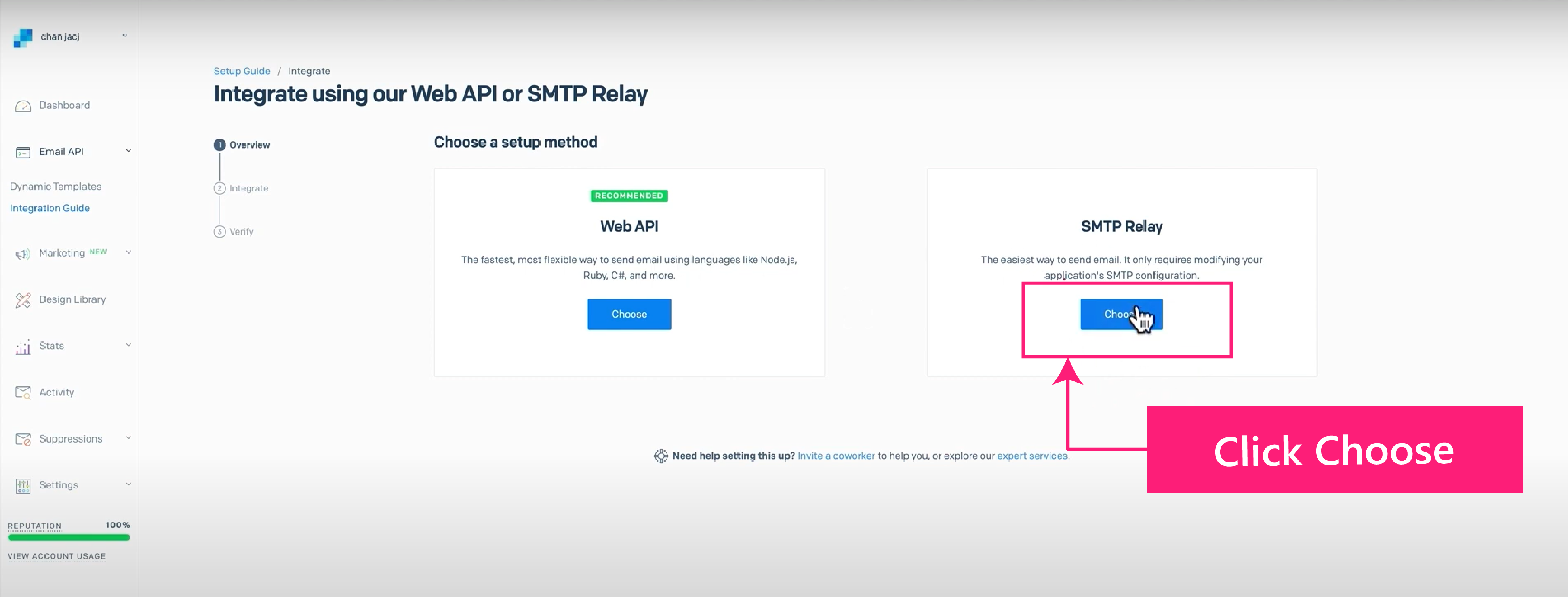
加了3条record到我们的domain后,我们回到SendGrid页面,点击 dashboard,你会看见send your first email,我们点击 integrate using our web api or smtp relay,然后选择SMTP Relay。

下一步,你看见API key,将它copy下来,然后贴在WP Mail SMTP 内的API秘钥上。

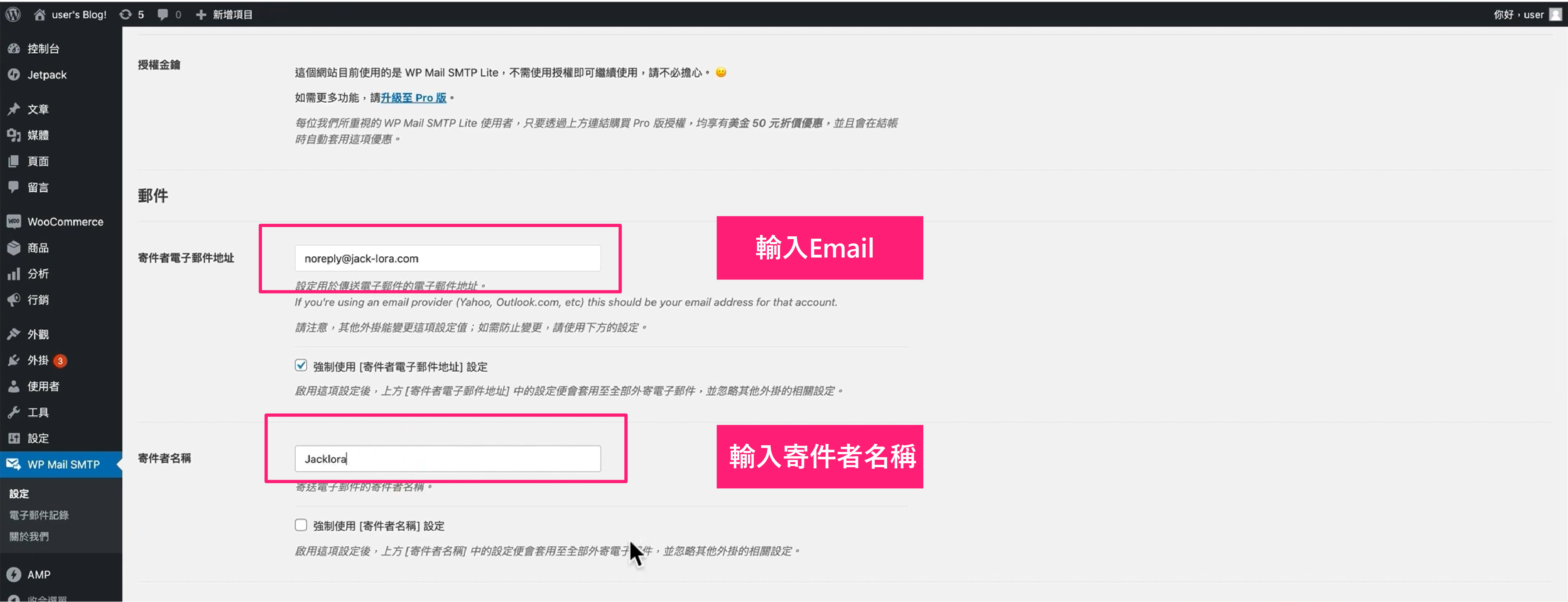
然后输入你的寄件者电子邮件地址和寄件名称,我们就完成了Email的设定了。

下一步我们可以做一个电子邮件测试,尝试发送邮件,看看能否收到Email。
4、建立需要的页面
这一步我们就要为网站建立主页、关于我们、商店、常见问题、联络我们、购物车等页面,方便消费者使用网站。

要如何建立呢?第一步,我们点击页面,选择全部页面,然后再点击新增页面。
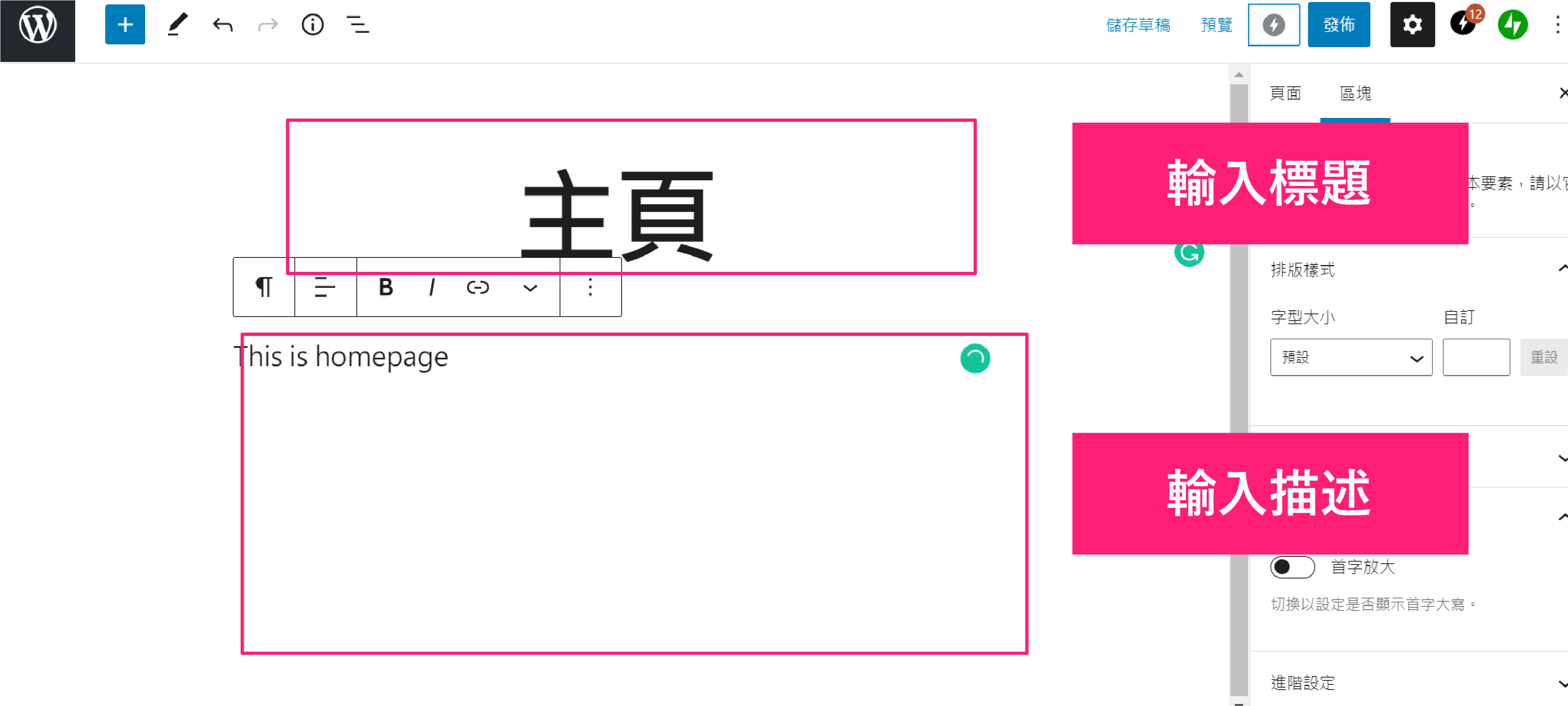
在这个版面你可以输入标题及内文。那么我们要设立「主页」,则在标题上打上「主页」,若要设立「关于我们」,则在标题打上「关于我们」,如此类推。完成后,点击蓝色button发布。

接下来,我们将网址代称由中文改为英文,这样能够免得部分电脑加载不到中文,顾客因而无法浏览网站的问题。因此,你可以点击 页面,找到「永久连结」,然后将网址代称改为英文。例如:「关于我们」,可以写为aboutus。

5、设定首页
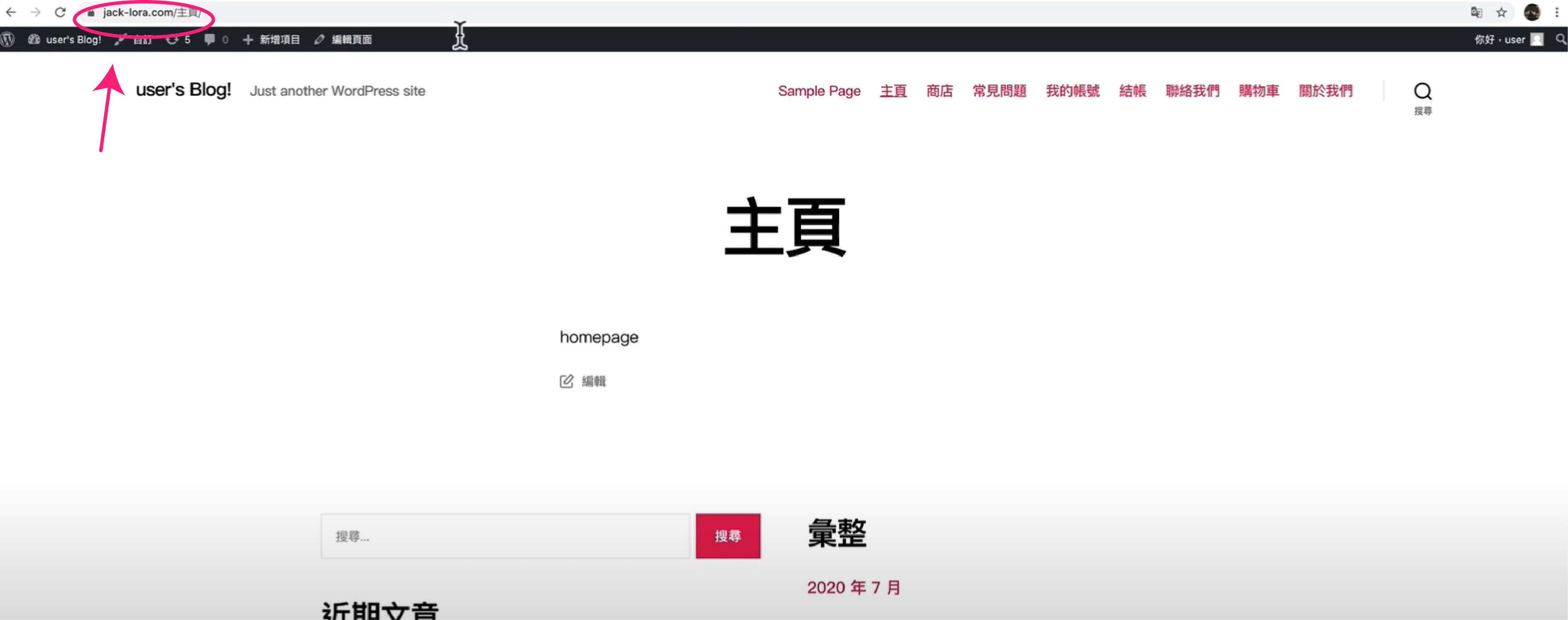
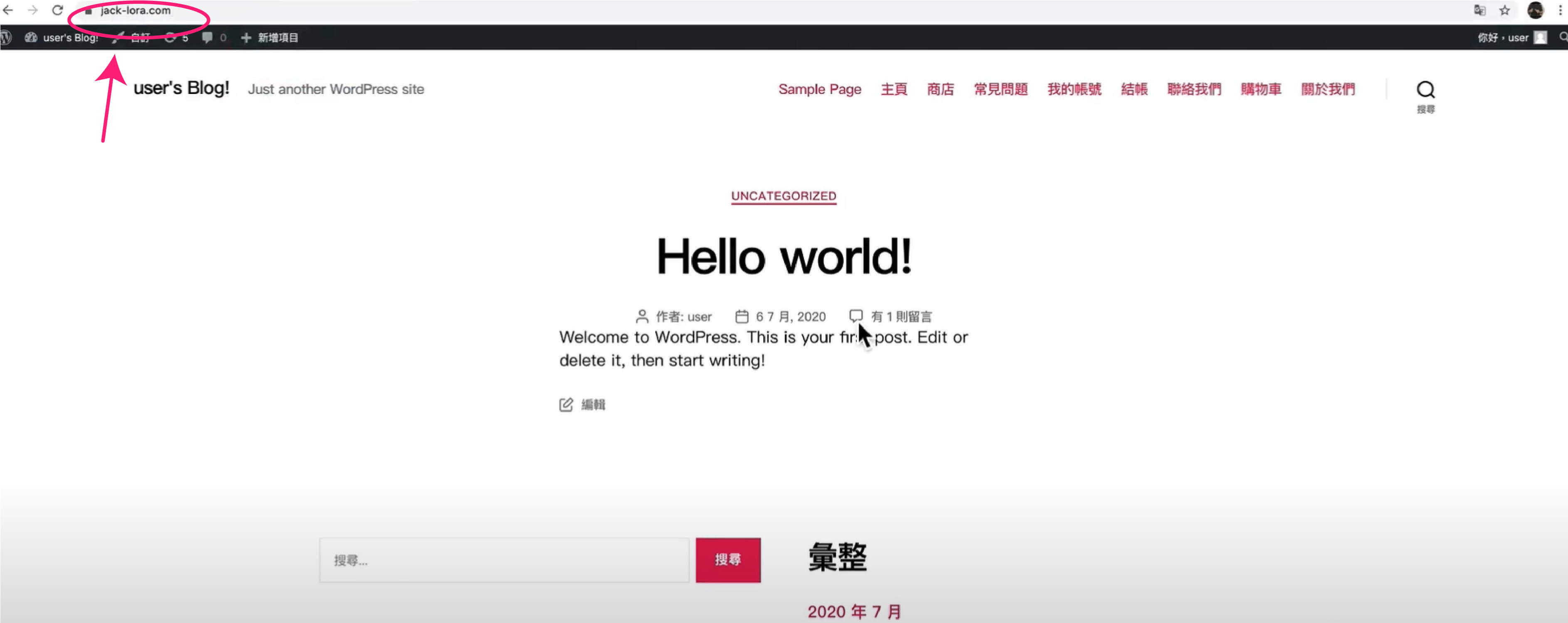
完成以上设定后,我们可以尝试进入主页。
主页是这样:

但是我们想是设置成首页访问才对:

所以你会发现输入未能进入主页画面,因此我们下一步要设定主页。
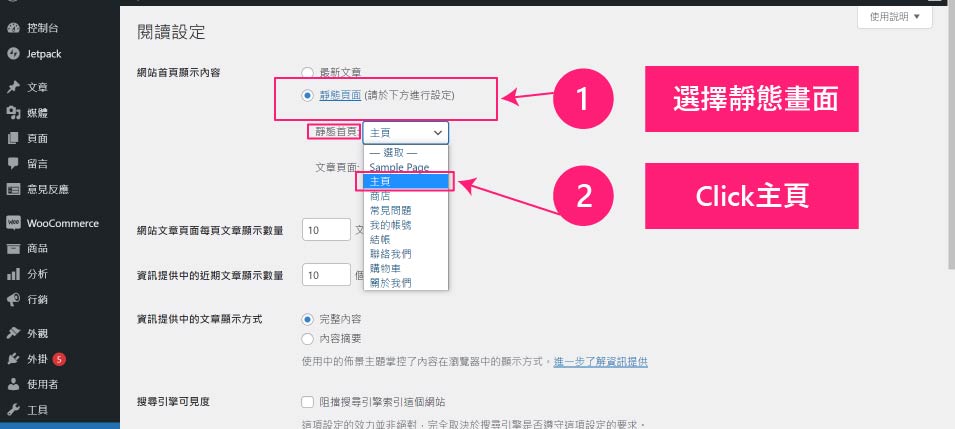
我们点击「设定」,选择「阅读」,在网站首页「显示内容」上点击「静态页面」。在静态首页一栏,则选择「主页」,然后保存设定,便完成了!

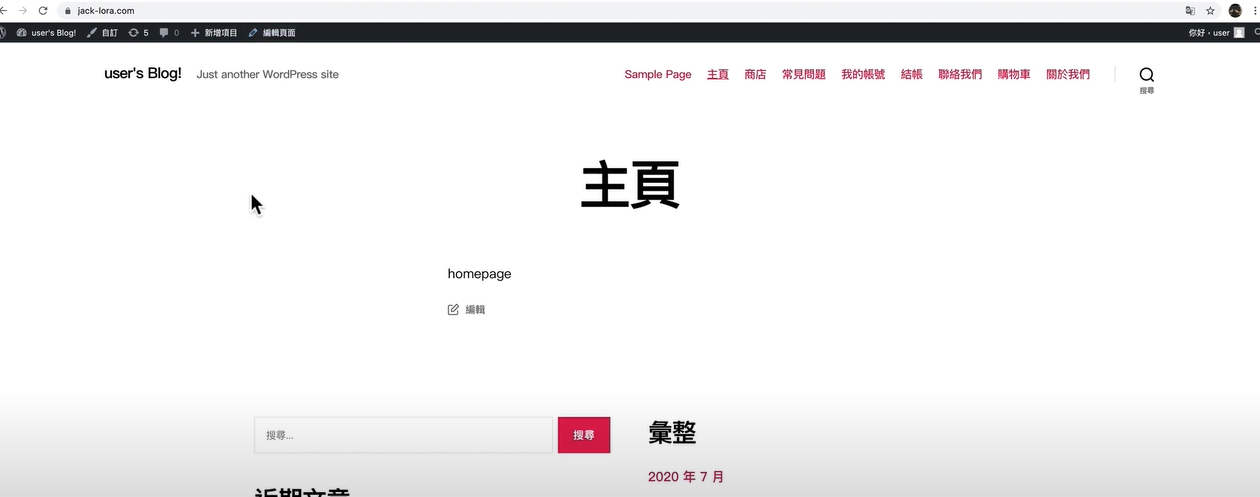
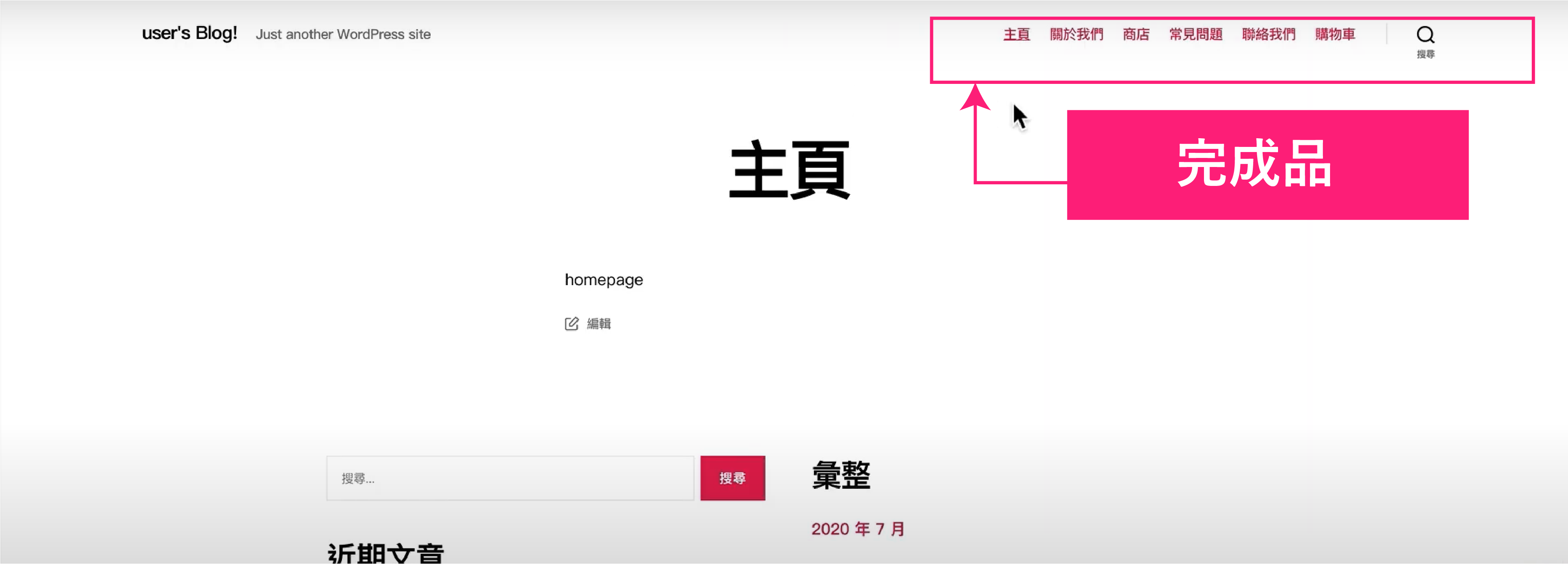
完成品:

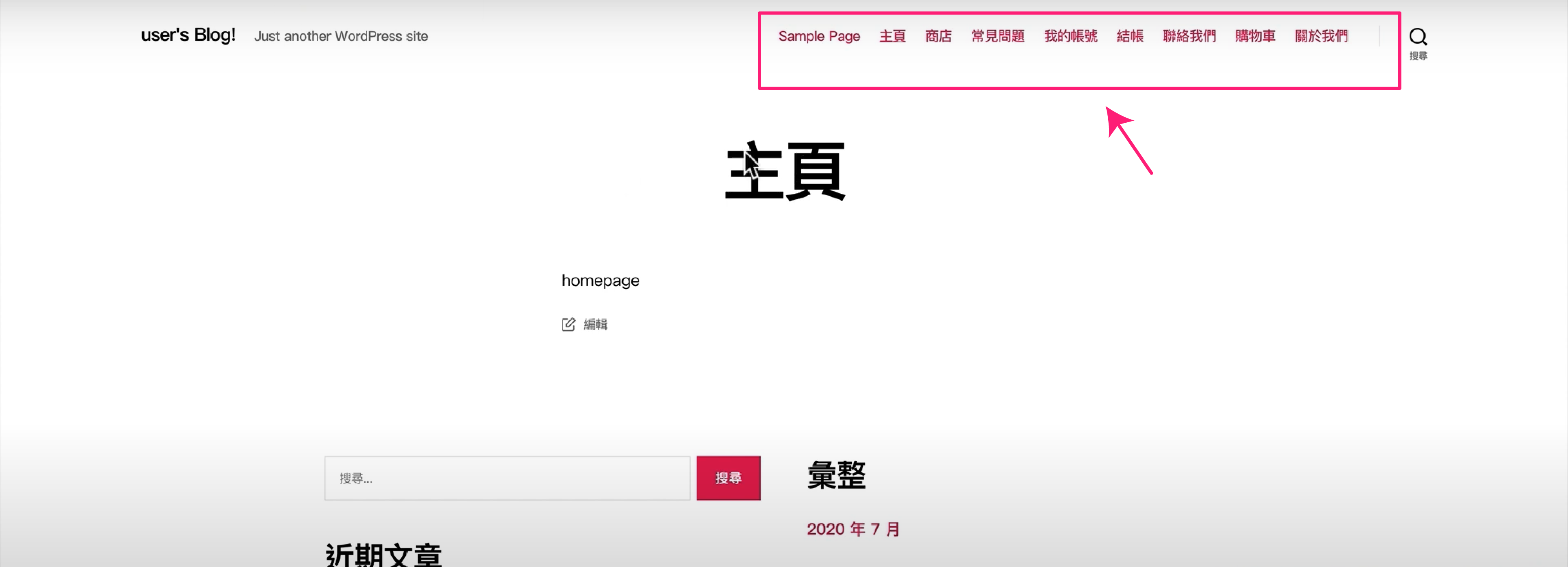
6、建立navigation – 菜单
你可能发现菜单的排列次序有些混乱。因此,这一步我们要整理菜单,令页面看起来更有系统,更方便顾客使用。

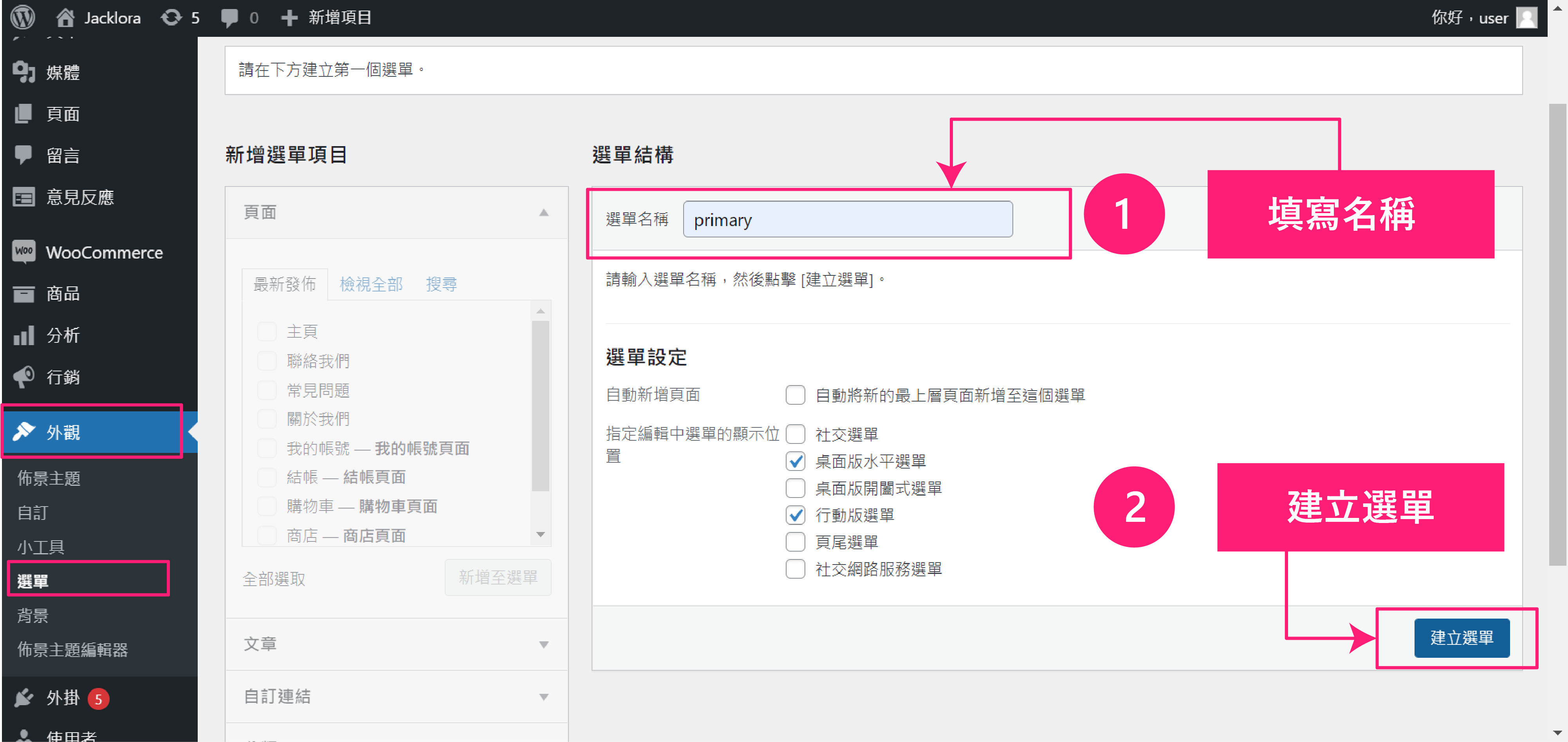
那么我们应该如何整理菜单呢?首先,点击「外观」,选择「菜单」,然后填写菜单名称(例如:primary)。

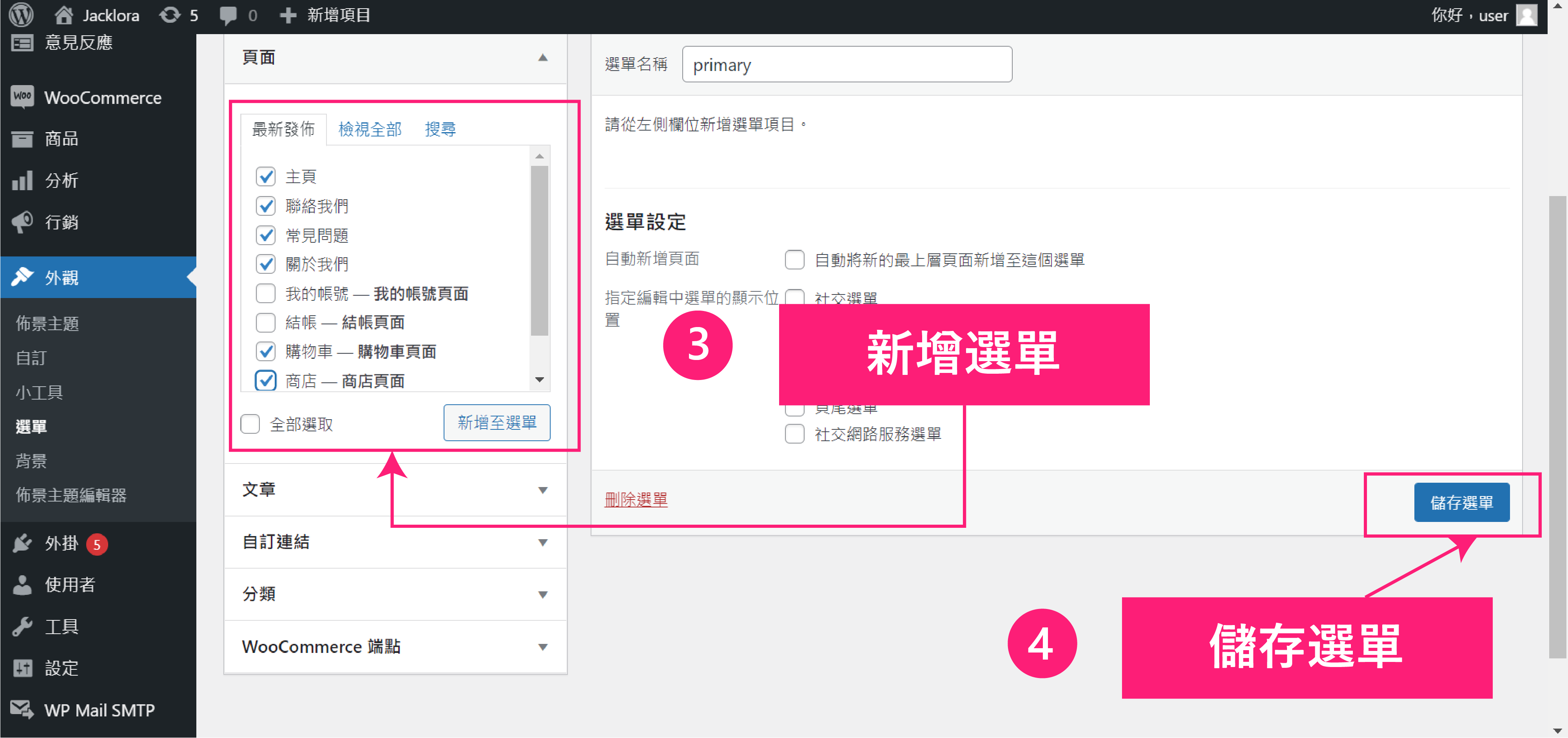
接着,我们加入左手方的「页面」(例如:常见问题,联络我们,购物车,主页,商店,关于我们),再点击「新增项目」。

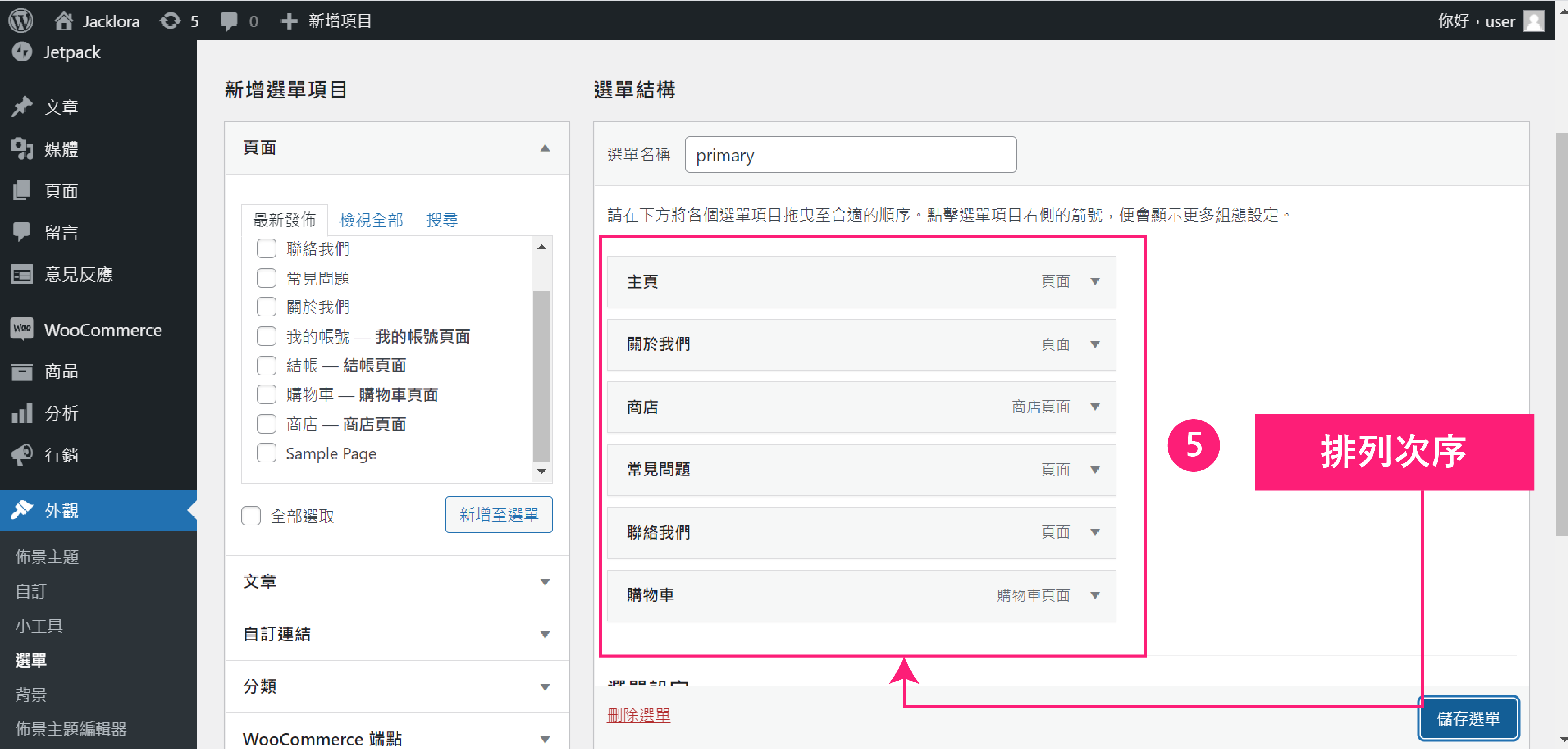
然后,排列次序。

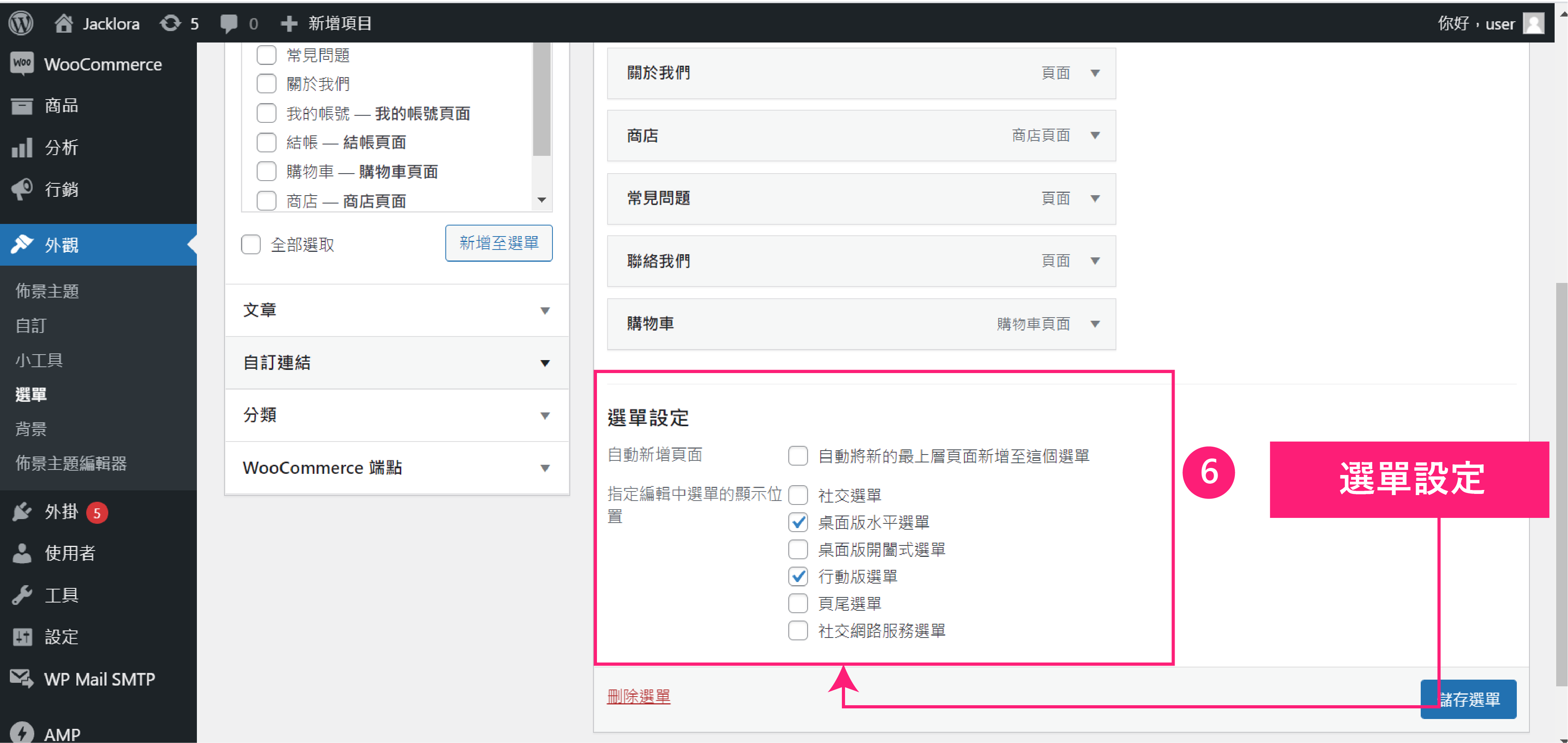
最后,我们要设定选单摆放的位置,例如:桌面版水平选单(desktop)、移动版选单(mobile),然后点击保存,便完成了!

这样就完成了菜单的设定了,我们来看看完成品吧!

7、整理每一页的内容
主页
接下来我们就要整理每一页的内容,令网站看起来美观、专业!
很多看起来漂亮的网站都是以图片组成的,因此我们可在主页上,上传漂亮的照片来吸引买家的注意。
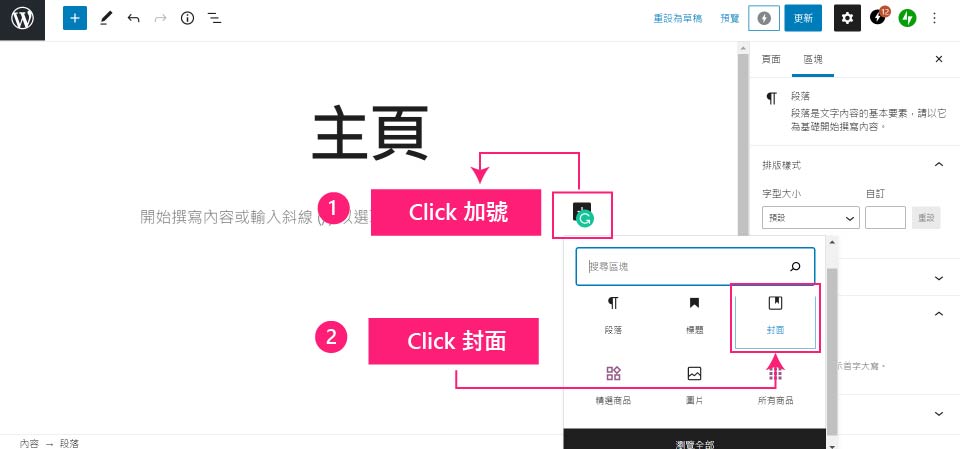
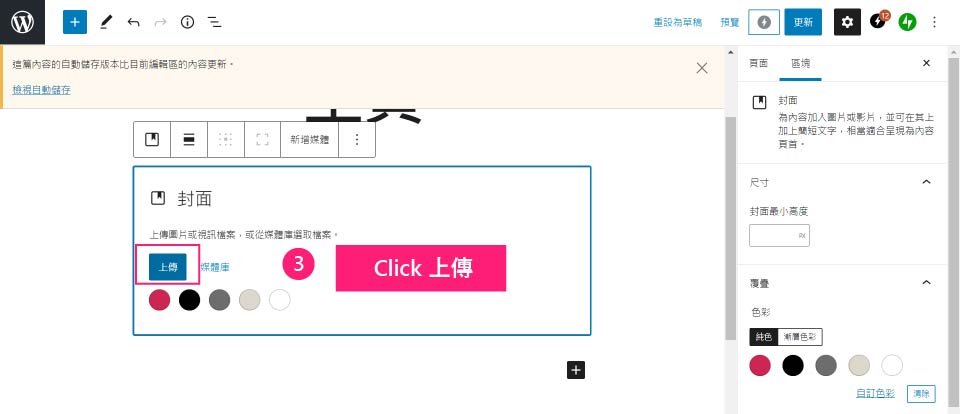
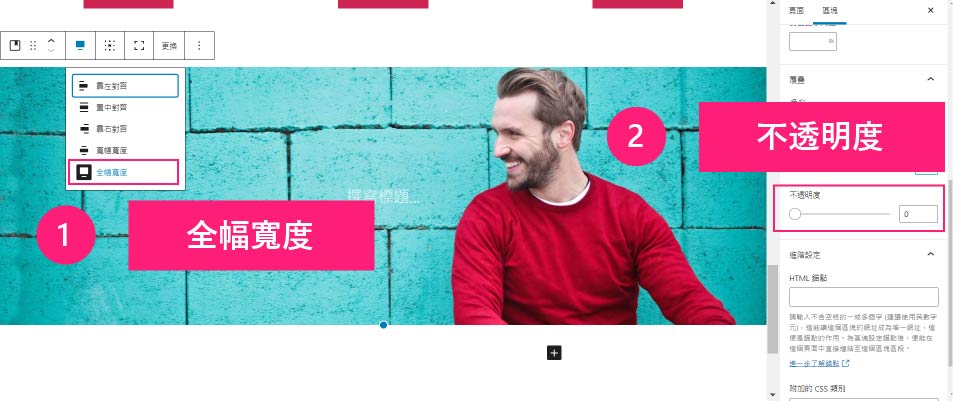
我们首先点击「页面」,选择「全部页面」,点解主页,进入主页编辑的画面,我们点击加号,然后选择「封面」,再点击上传,你便可以上传漂亮的照片到你的网站上了!

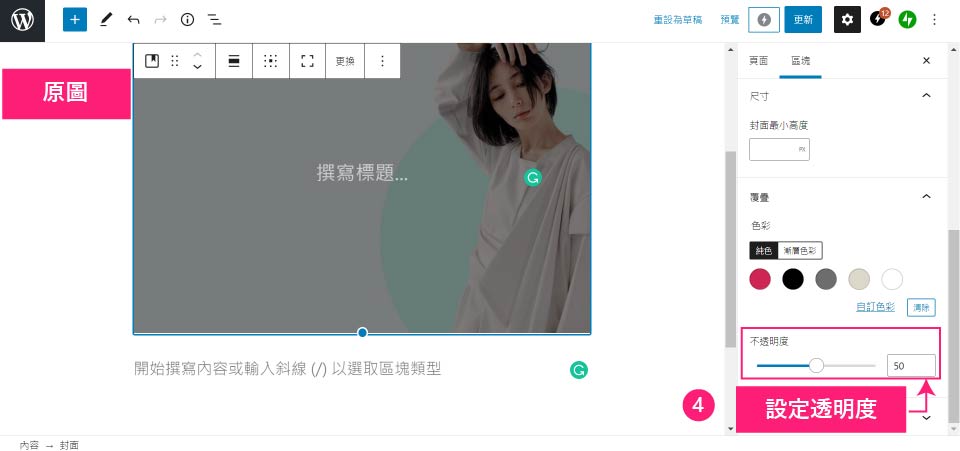
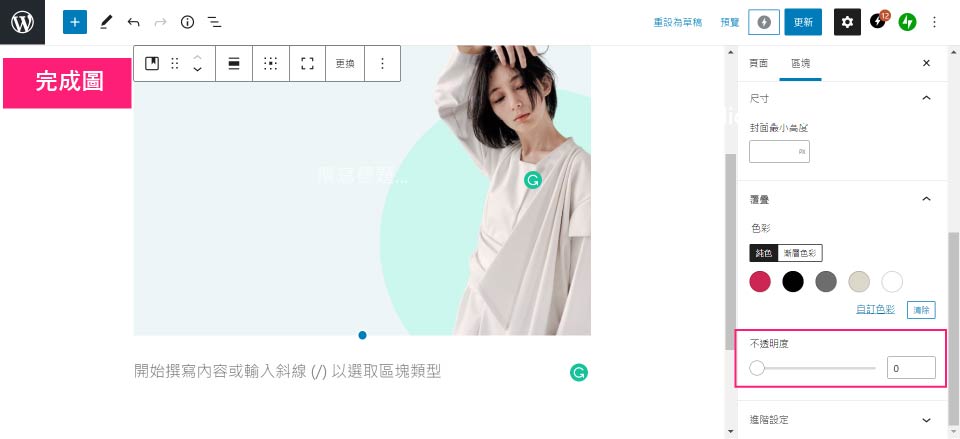
你发现图片原本的背景色是黑色,为了让我们的文字更为突出,因此我们要将图片改为透明度0。我们在空白的地方按一下,让鼠标出来,再按一按照片,就可以在这个封面作出设定了!

完成品:

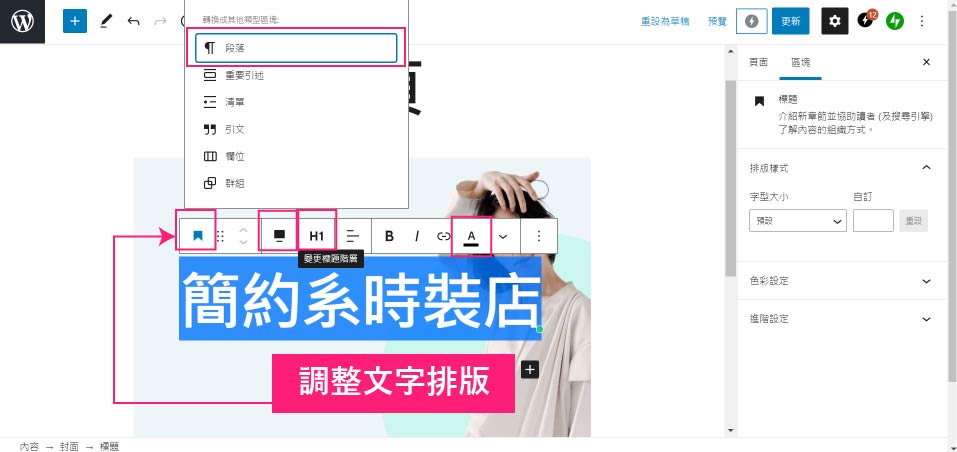
在照片中间,我们可以打上文字。我们先将段落转作标题,然后type: 简约系时装网店,文字大小选择H1,更改颜色黑色,选择全幅宽度,最后点击更新,就完成了。

如果你想在标题下,加上一段文字,你可以点击加号,然后选择段落,最后点击右上角的「更新」,就成功储存了!

完成品:

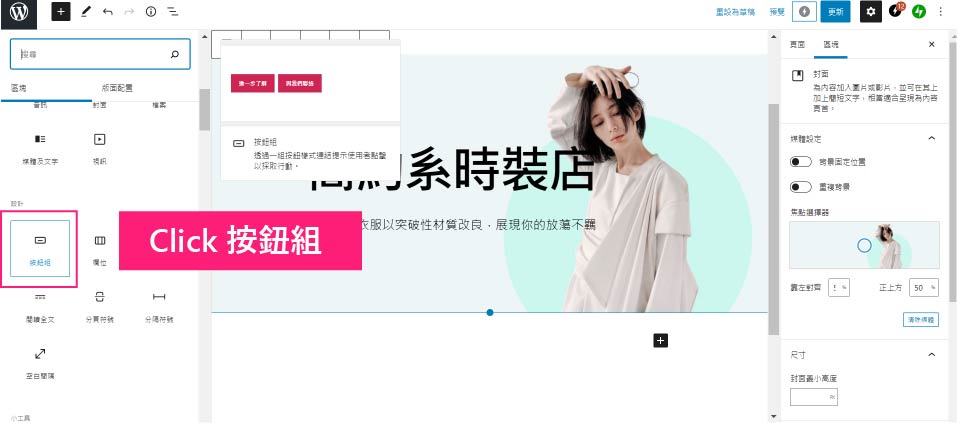
完成后,我们就可加上按钮,让顾客点击,进入购物车。因此,我们进入,然后点击旁边的加号,选择按钮组。

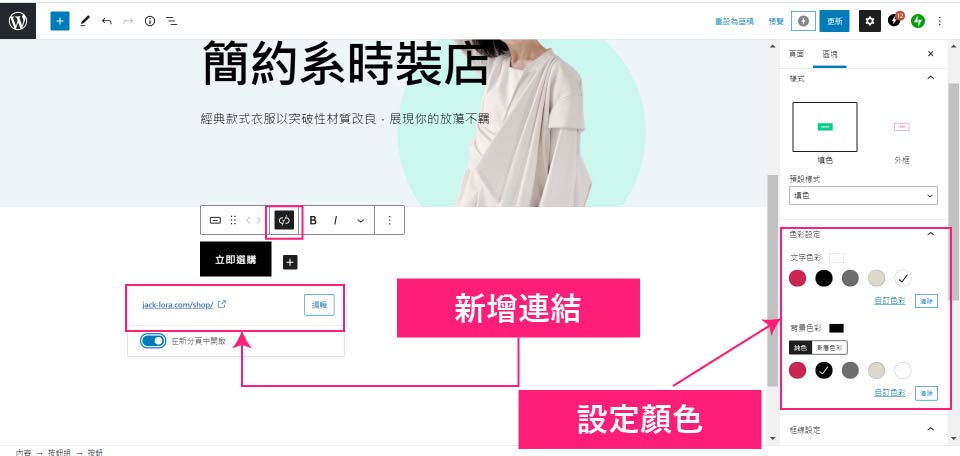
我们可以在按钮内打上「立即选购」等字眼,然后点击连结,输入商店的网站。最后调校按钮的颜色,便已经做好了。

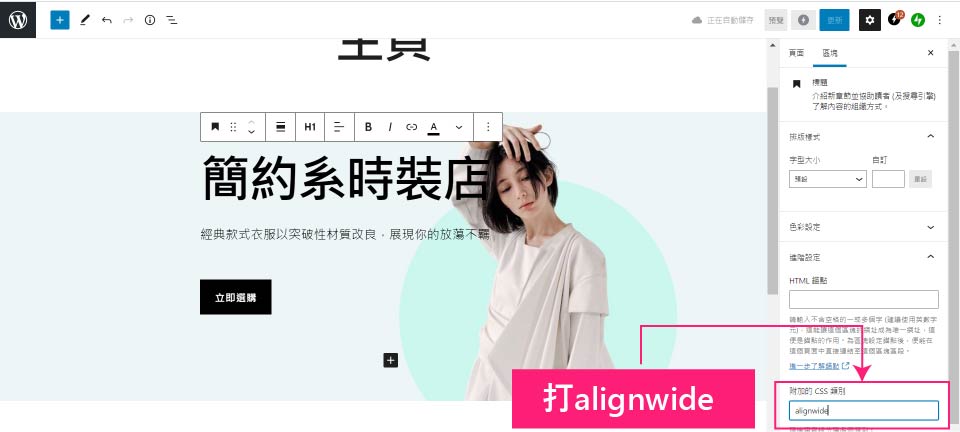
我们尝试刷新页面,发现图片与文字有些移位,对吧?若要做得与我一模一样,则要使用一些CSS。
我们使用鼠标点击文字,在进阶设定一栏,你看见附加的CSS类别。那么我们就在这一栏,打上alignwide,然后点击更新。

标题、文字与标题都要重复输入alignwide这个CSS。但要注意,如果是按钮,则要按整个block,而不是直接点按钮。

除了CSS外,我们还可以调校相片的高度与宽度,来调整它的位置。我们用鼠标点击相片,然后尺寸一栏填上500,那就可以了!
关于我们
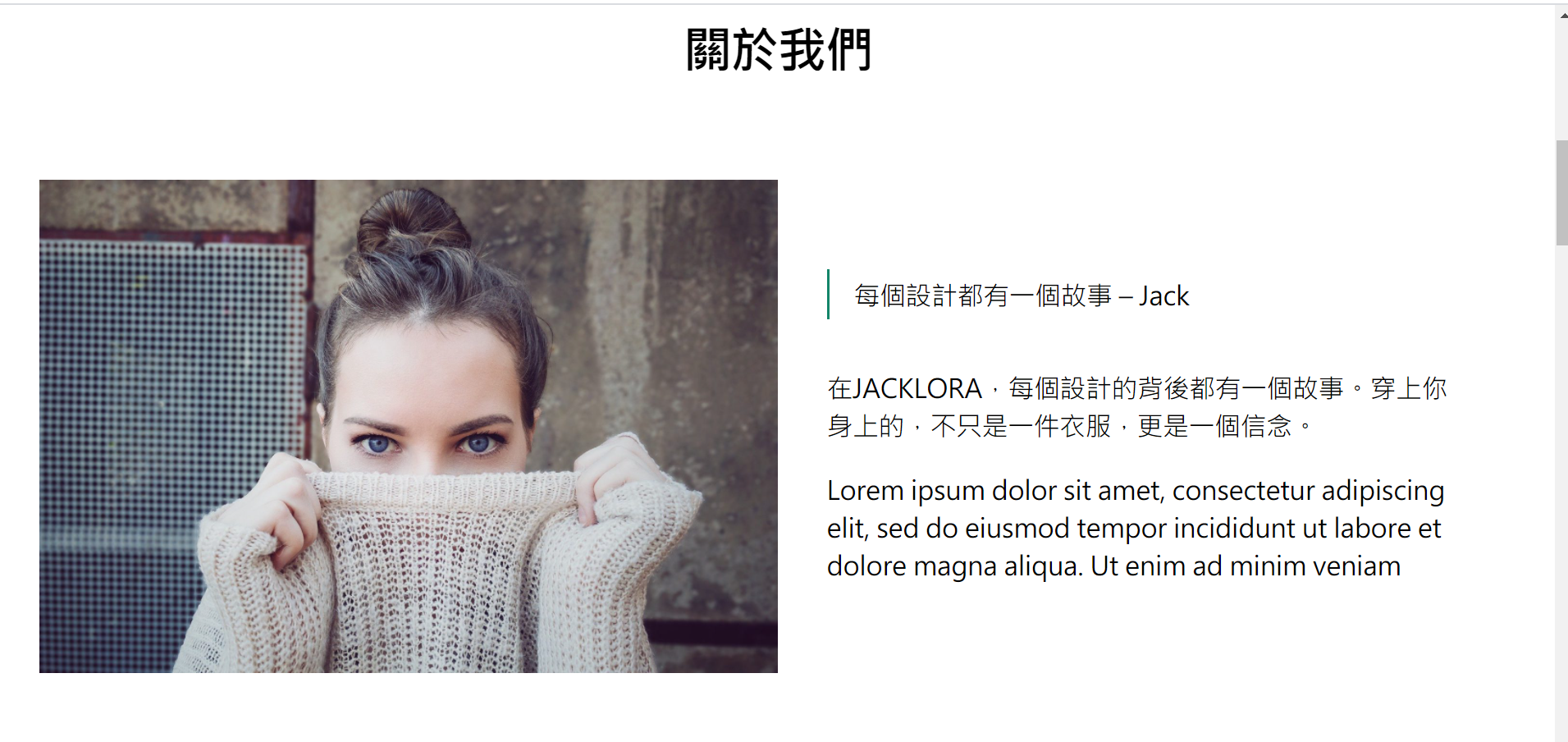
完成主页的设定后,我们下一步就可以设定「关于我们」。首先,我们增加一个区域,点击标题,然后打上「关于我们」,字号可以选择H3,再点击文字置中。
接下来,我们再增添一个区域,选择「媒体及文字」。

左边可以放上图片,右边我们打上引文(例如:每个设计都有一个故事 – Jack……),然后按更新,就完成了。
完成品:

热销商品
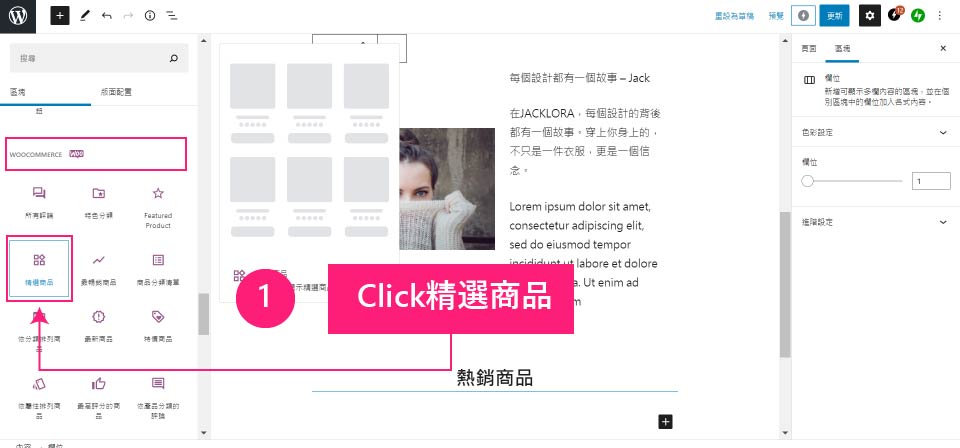
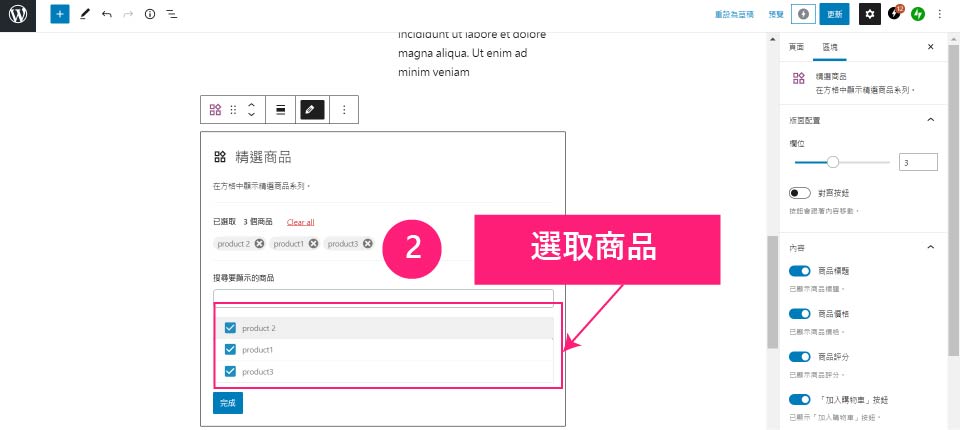
我们点击加号,选择标题,然后打上:「热销商品」,字体大小选取H3。接下来,我们加入图片,再次点击 加号,找到WooComerce一栏,选择精选商品,挑选你想展示的商品。

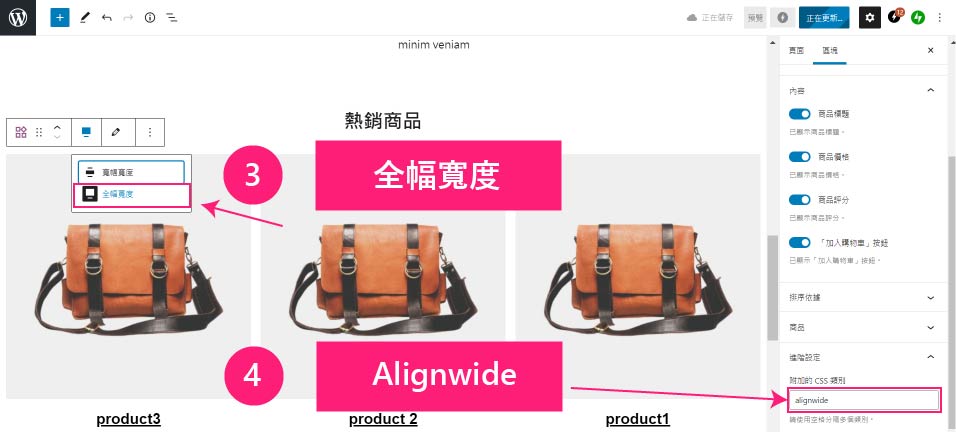
然后,我们要调整这一栏目的宽度,因此我们选择全幅宽度,在进阶设定同样打上alignwide。

banner
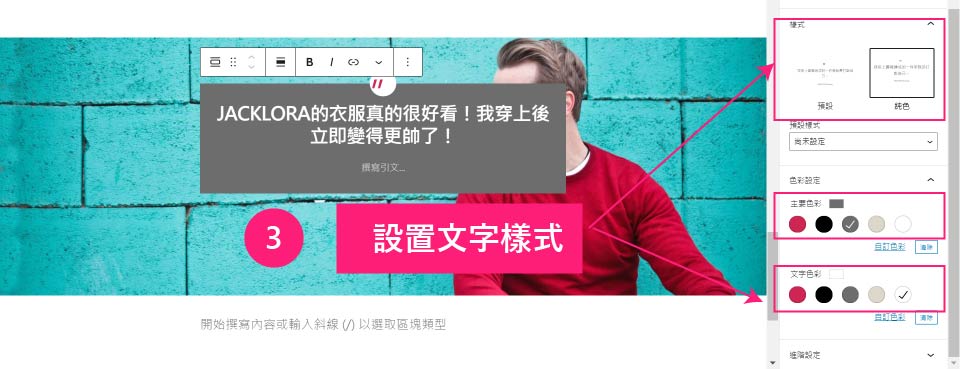
点击加号,选择封面,然后点击「媒体库」,选择适当的图片。我们将透明度设置为0。

我们新增区域,选择「重要引述」。然后paste「JACKLORA的衣服真的很好看!我穿上后立即变得更帅了!」下去后,我们可以在右边,设定文字框架样式与色彩。

完成品:

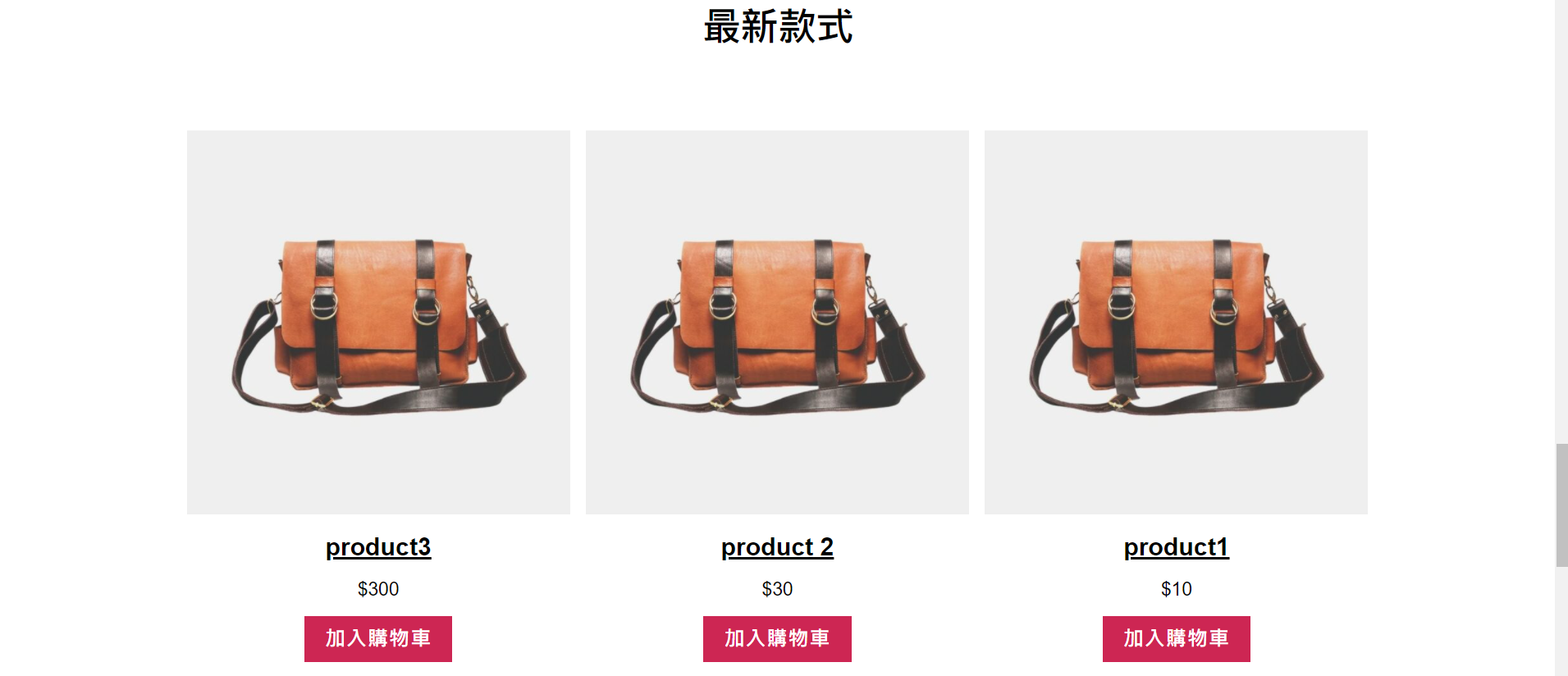
最新款式
重复制作「热销商品」一栏的步骤就可以了,把标题改为「最新款式」,然后选择你们商店的最新货品,就完成了!
完成品:

网站的layout就大致完成了。接下来,我们将设定网站的标题、logo、footer与颜色。
8、其他设定:title 、logo、footer、颜色
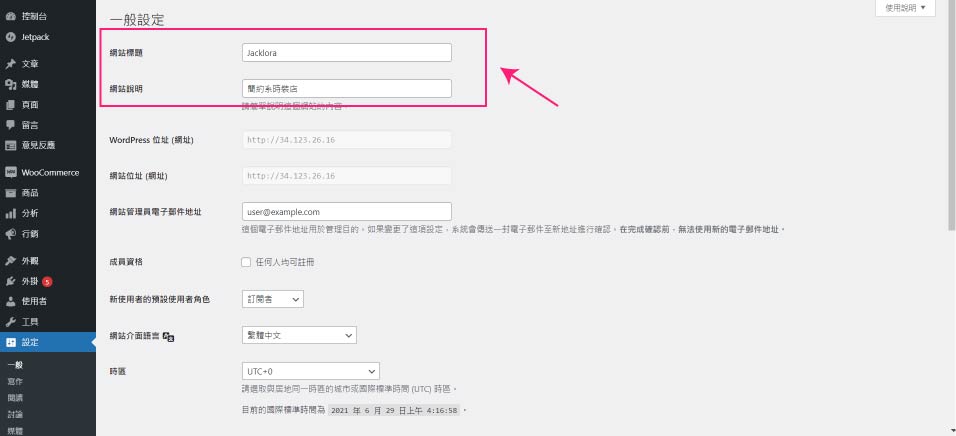
网站标题(Title)
我们返回,点击设定,选择一般,在网站标题打上jacklora,在网站说一栏type简约系时装店。

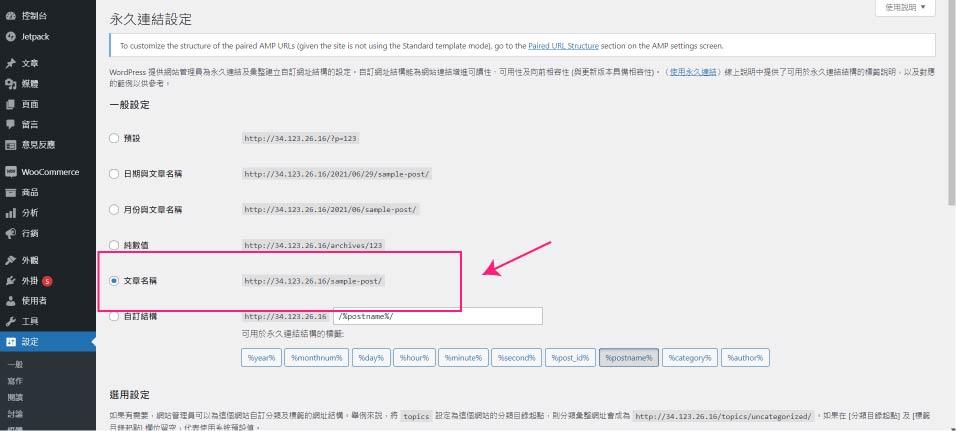
永久链接
然后我们就要设定blog post的链接(link)。我们点击设定,选择永久链接,然后选择文章名称作博客文章的链接。

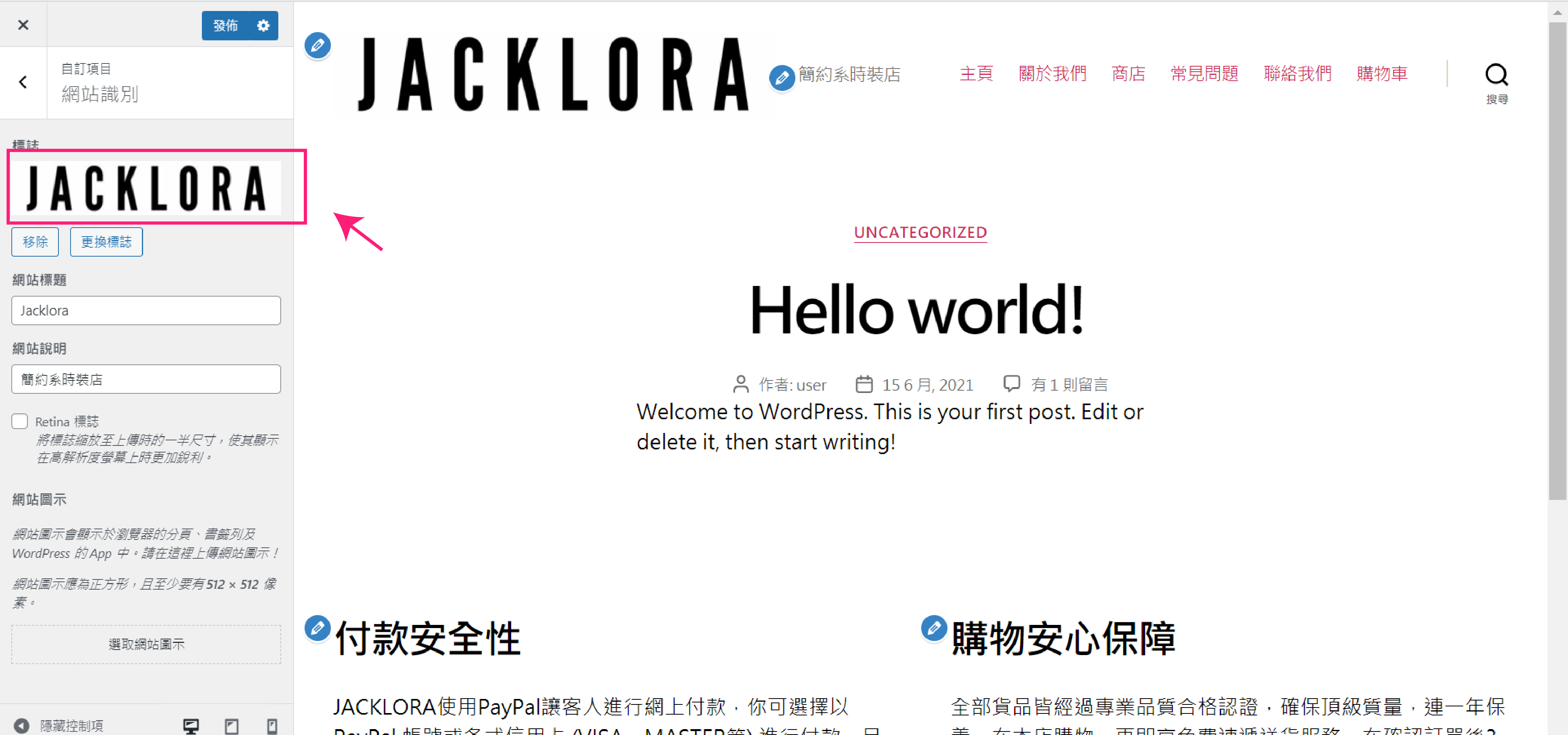
Logo
下一步我们可以设定网店的logo。我们选择外观,然后点击「自订」,选择「网站识别」,点击「选取标志」,然后上传logo至媒体库。如果你发现这个logo有点大,不用担心,我们最后会用CSS调整它的大小。

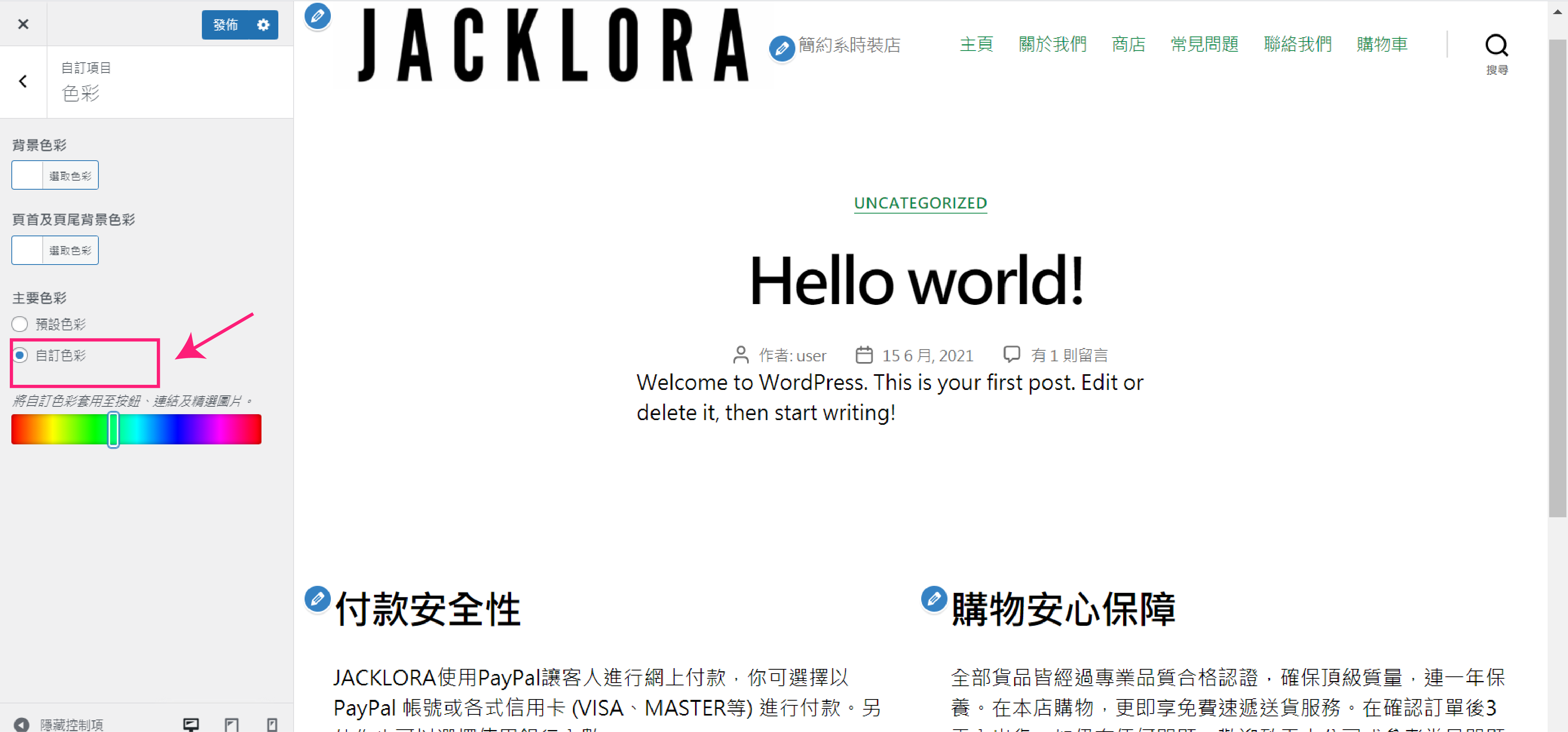
按钮颜色
按钮的颜色也能在此作设定。我们选择色彩,点击自订色彩,你就可以选择你的主题色作按钮的颜色了,这样令网站看起来更统一!

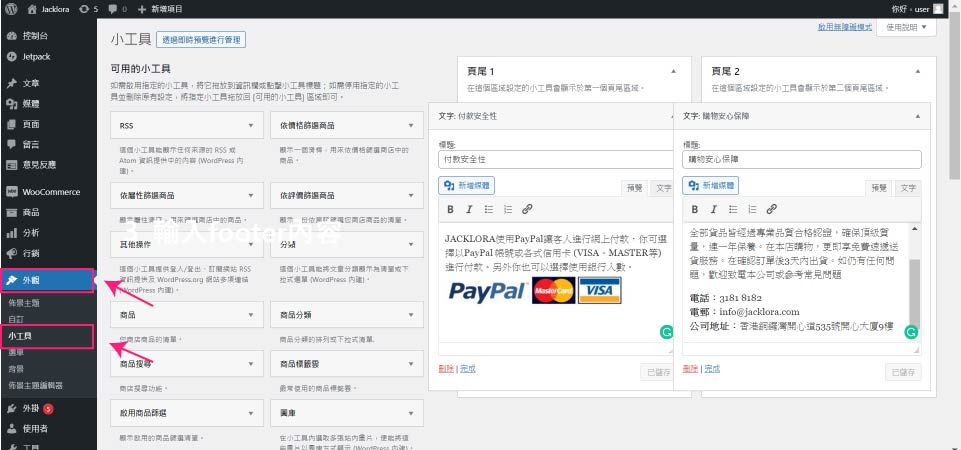
footer
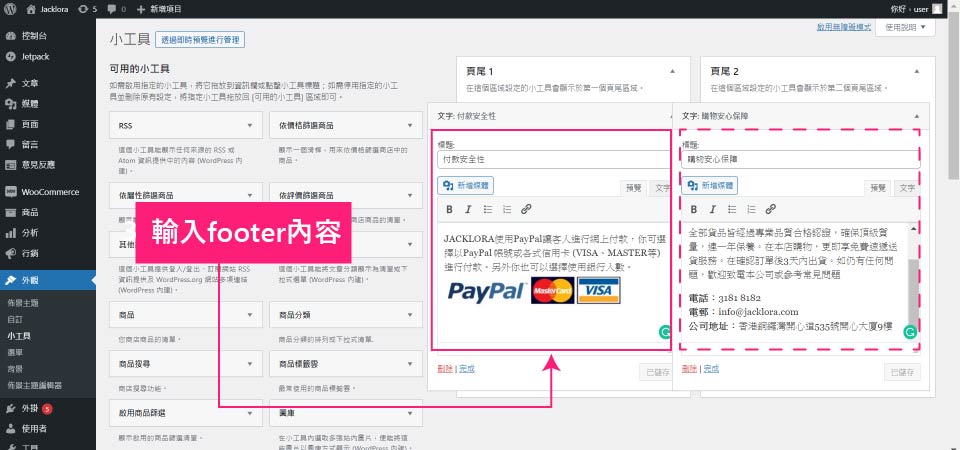
我们还要设定网站的footer。怎样设定呢?首先,我们回到backend主页,选择「外观」,点击「小工具」。

我们将文字拉到页尾一,输入标题:付款安全性,在内容则随便复制一段文字(我们网站使用PayPal让客人进行网上付款……),当然你也可以先想好你网站的一些免责声明填写进去,然后再插入PayPal这张图片,然后点击 储存。
页尾2,也是同样的做法,我们新增文字,标题改为:购物安心保障,然后在内容复制一段文字(全部货品皆经过专业品质合格认证,确保顶级质量,连一年保养……),然后点击储存,便完成了!

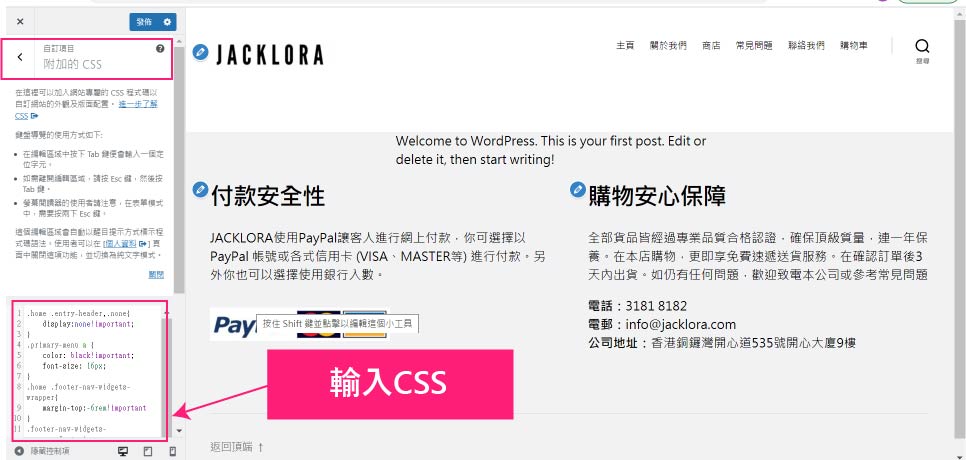
做到这一步,其实网站已经基本完成了!可是,可能网站的排版与空间仍未令你感到满意,因此最后一步,我们会用CSS来作调整。
点击外观 – 自订 – 附加的CSS,我们可以自己写css输入就可以了,然后点击发布。【如果你不会css,后面我们会写专门的CSS教程】。

你发现,加了CSS后,logo小了,网站也看起来更整齐。整个网站已经制作成功了!如果你真的不懂CSS,你也可以买template来制作。
总结
利用Wordpress + Woocommerce的方式来进行外贸网站搭建是不是也没有想像中那么难呢?现在基本上的外贸独立站搭建都是采用的这样的形式,因为这种方式非常的成熟,而且有非常多现成的东西直接就可以用。这些方案都是经过很多实际用户验证过的,所以绝对的科学有效的。而且你也可以看到方法简单,成本也很低,所以的数据都是属于自己独立管理的,做好备份就不用担心数据丢失问题了。
另外因为是自己独立的外贸网站,也不用担心像亚马逊平台那样违规操作封店了,一切都掌控在自己手中。有关于外贸网站搭建的任何疑问都可以留言,我会尽快回复。